导语:当玩家体验游戏时,总有正面或者负面的操作交互的情感流露,作为第九艺术的游戏,其最大的不同是它的可交互性体验。好的交互可以让玩家更快地沉浸在游戏核心玩法中,更好地体验游戏中的世界。
-
使用自然场景交互优化纯UI交互体验
-
调动潜意识行为优化纯UI交互体验
-
以视听感官体验简化数据和信息反馈
-
超自然感官交互体验刺激情感愉悦度
使用自然场景交互优化纯UI交互体验
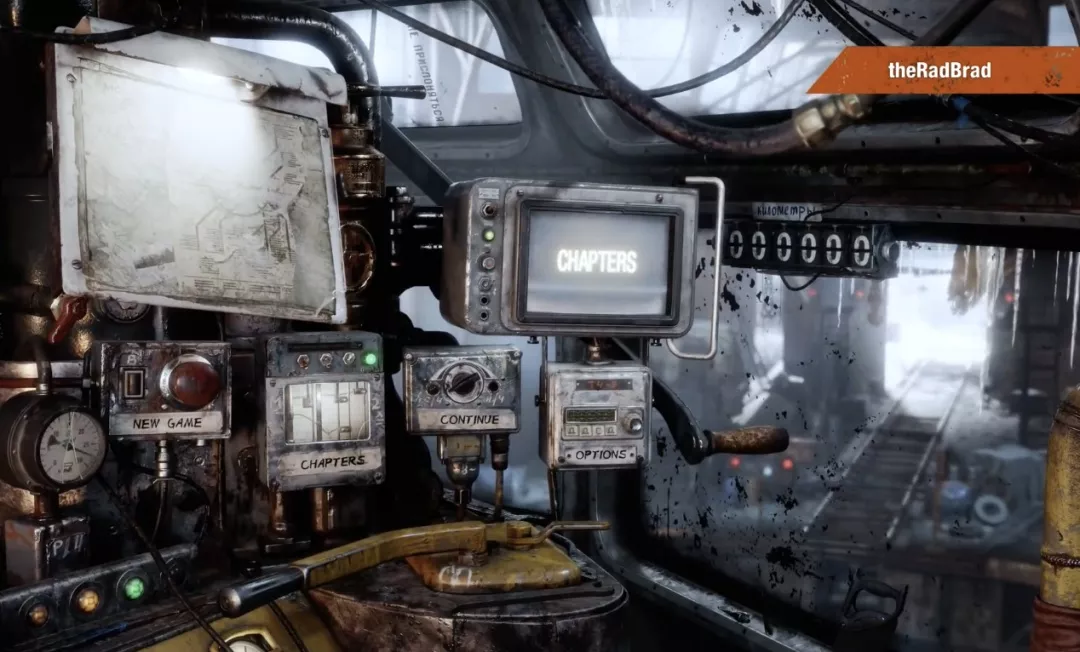
《Metro系列》的拟物交互设计
拟物和场景相结合的主界面

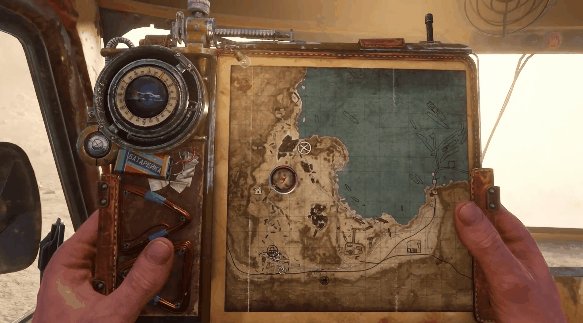
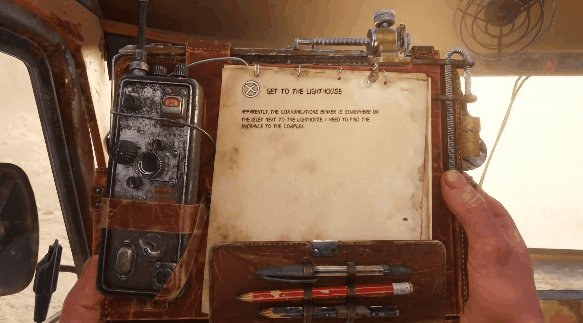
写实地图和任务界面的交互

生动的合成制造交互

拟真的HUD交互

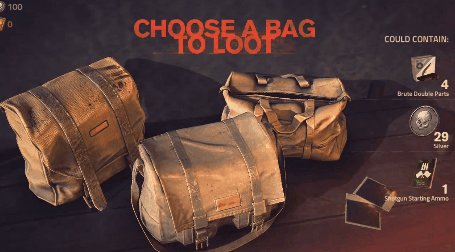
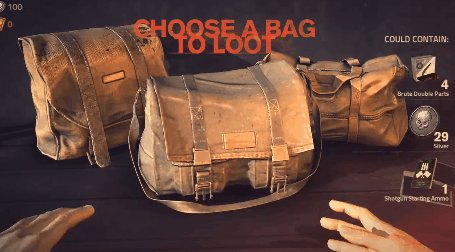
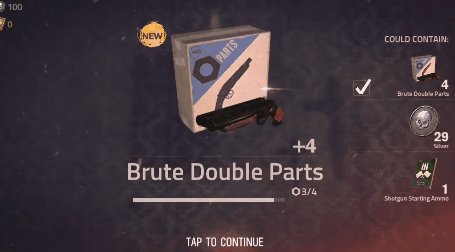
《Into the dead 2》中抽奖的拟物设计

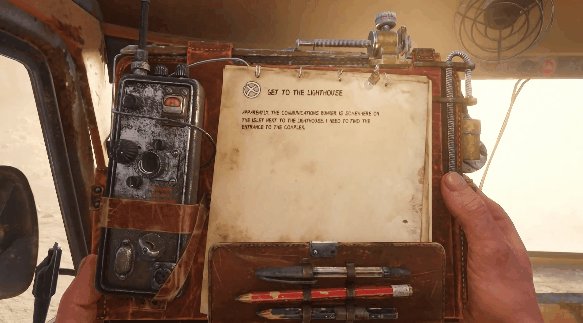
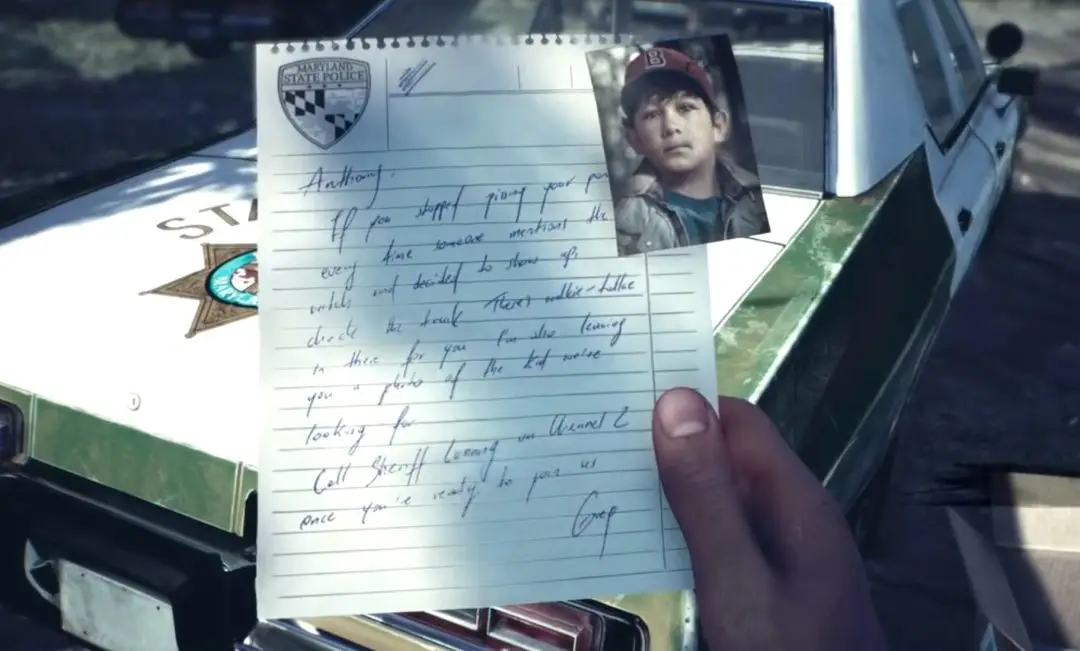
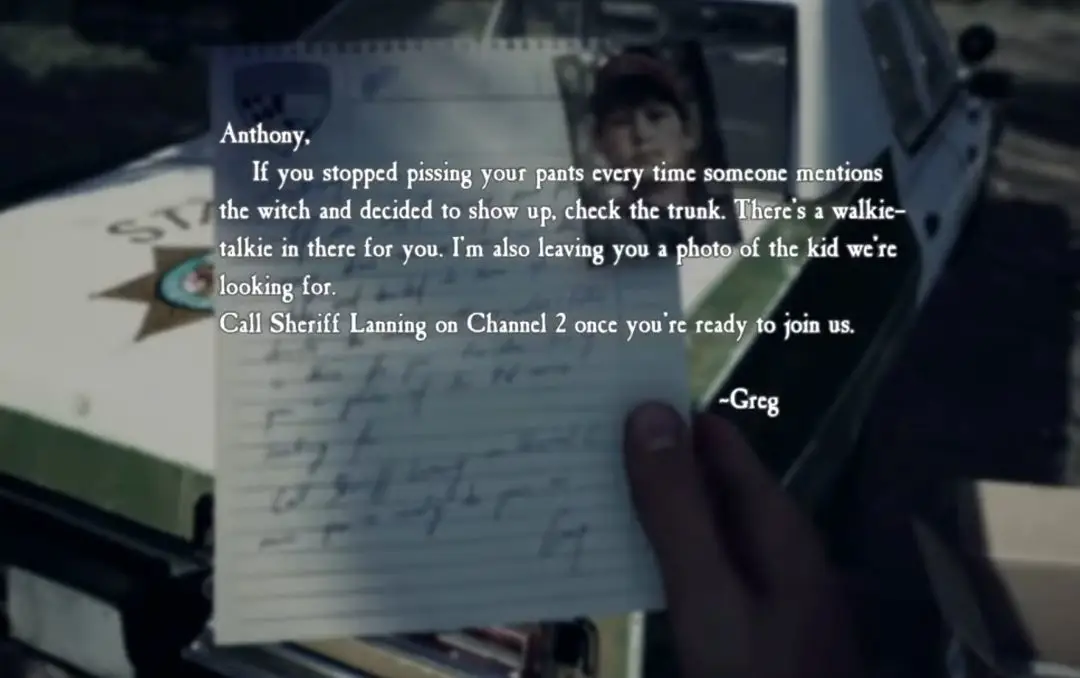
《BLAIR WITCH》中可阅读物品的拟物设计
-
相关角色的性格情感(比如笔迹的凌乱可能是代表书写者的慌乱和不安)
-
世界观 (比如二战时期旧报纸简报资料的时代感)
-
展示给玩家的线索(比如涂抹覆盖的笔迹可能说明一些隐藏的故事)
-
环境和策略(比如需要用特殊方式才能阅读到的墨水)等等


调动潜意识行为优化纯UI交互体验
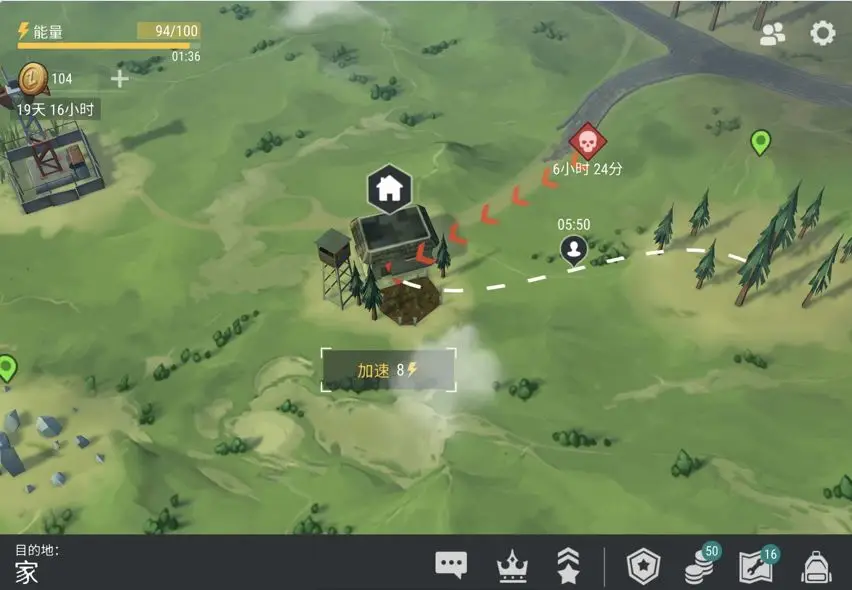
《地球末日-生存》中潜意识行为代替系统入口


-
离开地图去往其他目的地
-
躲避危险,调整当前角色状态

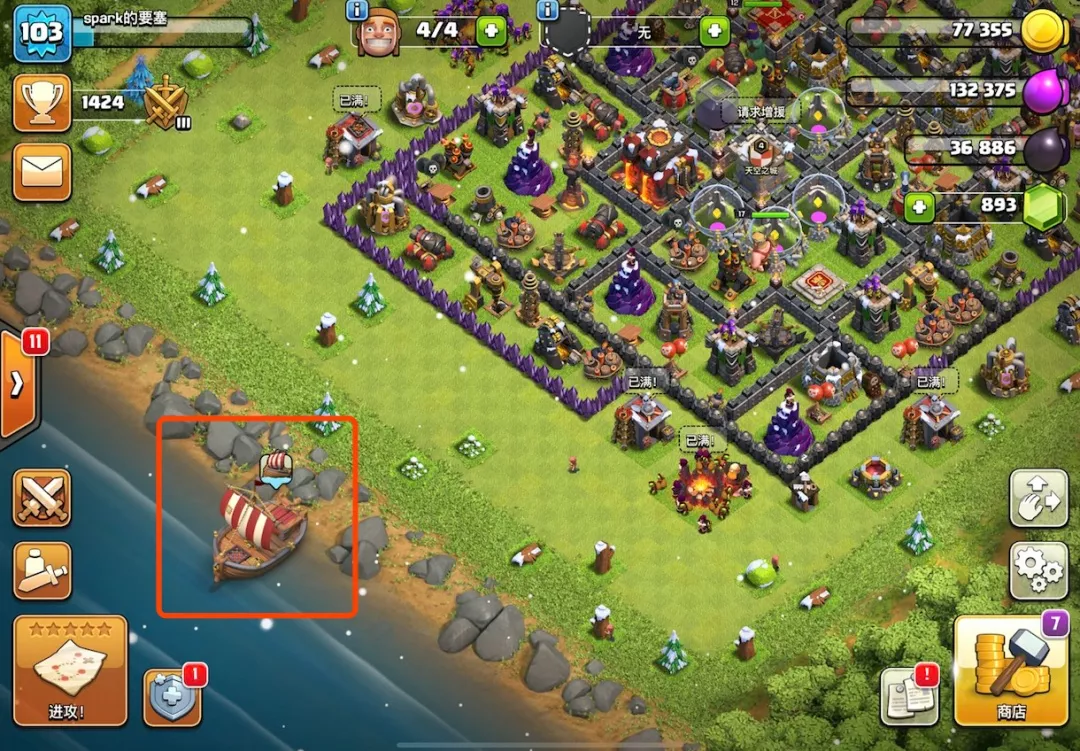
《COC》中潜意识行为代替系统入口


《全境封锁 1》中角色创建系统的操作场景


以视听感官体验简化数据和信息反馈
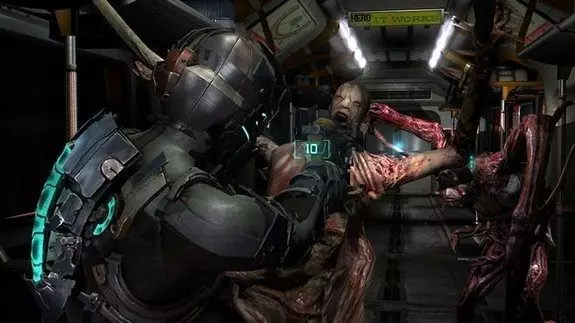
《死亡空间》中情境式数据反馈交互系统

《神秘海域4》与玩法深度结合的信息显示
-
我需要知道我的角色受伤
-
因为我的游戏视野有限,我希望知道是哪个方向的敌人给我造成伤害。
-
希望在不至死的情况下躲避伤害或者寻求快速策略进行反击。
-
如果致死也要死个明白,促使玩家成长。

超自然感官交互体验刺激情感愉悦度
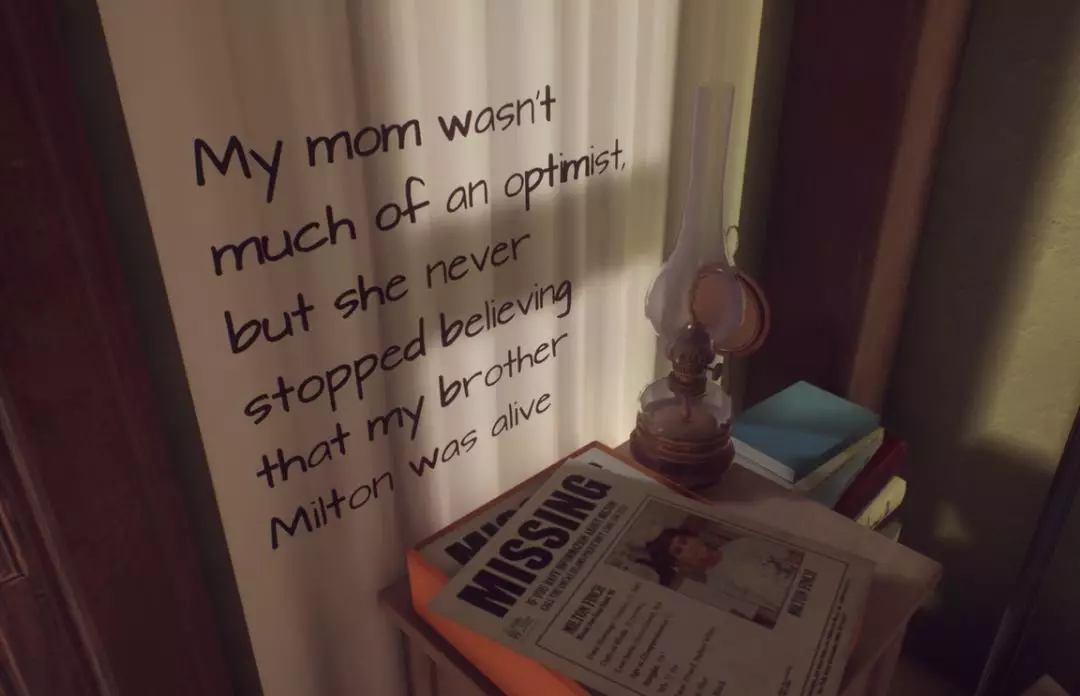
《艾迪芬奇的记忆》思维/语言的具象化


《蜘蛛侠》&《赛博朋克2077》的战斗交互


总结
© 版权声明
文章版权归作者所有,未经允许请勿转载。

 浙公网安备33010602013736号
浙公网安备33010602013736号