前面聊完游戏通过入场、转场和退场来展现信息出现、切换和消失,撇开存在感不强的退场,不管是入场、转场还是退场,都涉及到一个问题,那就是信息的刷新,一个界面这么多的信息与控件,我们该如何判断,哪个该先出现,哪个该后出现呢?又该以怎么样的形式入场呢?那么接下来我们就来聊聊如何通过功能控件出现的先后次序形成的视觉引导,来帮助玩家更好地理解信息。而这一句话中包含了两个关键词,一个是先后次序,另一个则是视觉引导。
先后次序
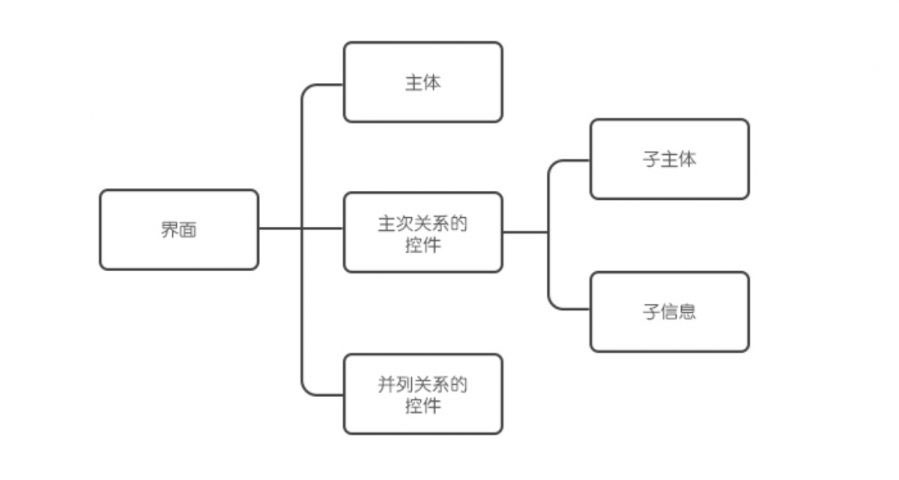
想要弄清楚控件的出场顺序,首先要了解控件的作用以及它在界面中的关系:界面是由多个控件组成的,而控件就是将具有关联性的信息,通过聚拢的方式,也就是将彼此相关的项,统一归组到一起,从视觉上来看会将他们归纳成一个视觉单元,从功能上来说用于接收玩家的输入、显示信息和执行特定功能。而通过关联性信息组成的控件,中的“关联性”指的是信息与信息之间的连接关系,而这种连接关系分别是主次关系和并列关系,主次关系: 主体以及主体的从属信息或控件;并列关系:指的是从功能上互为同一层级的信息;因此信息入场时,控件会根据信息的连接关系,进行依次入场。

上图只是把界面会出现的信息标注出来,并不代表每个界面都会出现主体、主次关系的控件和并列关系的控件,就好像以列表为主体的界面,列表本身既是主体又是由并列关系的控件所组成的,列表的控件还包含了主次关系,因此仔细分辨信息的属性,是设计好动效的前提。

1、主次关系
主指的是界面中的主要信息,次指的是作为主体的从属信息,常以摆放在主信息旁边的形式,来作为解释/说明具有直接关系的信息,又或者具有联系的间接信息,在设计动效时,往往采用跟随动画,先是主体信息出现,接着作为从属的子信息再跟随出现,暗示元素之间的父子继承关系,形成先后出现的层级感,因此不管是具有主次关系的界面,还是具有主次关系的控件,入场时都是根据跟随动画,信息跟随主体先后入场的,像下面《崩坏 星穹铁道》的新手任务界面,信息主体是角色形象,通过角色先出现吸引住玩家的注意力,任务列表跟随入场,让玩家的视线最终停留在任务列表之上,引导玩家只要完成任务后即可获得角色。
除了入场的先后次序,我们在处理主次关系的信息时,可以采用缩放运动,从大到小的缩放,模拟物体从上往下砸的运动趋势,砸下来的那一刻子信息出现,模拟主体砸下来的那一刻,在力的作用下,迸溅出碎片也就是我们的子信息,很生动地概括主次信息的关系,但这只是技巧之一,使用时需要考虑应用场景,比较适合运用在主次关系明确的界面上,若只是主次关系的控件,则不太适应,因为这个界面有自己的主体信息,若主次关系中的子主体还采用缩放运动,则显得太跳太吸睛了,这会导致界面层次关系不明,因此作为界面中具有主次关系的控件,子主体会采用先对缓和一点的出现方式,如透明出现,子信息再随着出现。


2、并列关系
并列关系指的是在同一系统上存在的同一层级的信息,既然是同一层级,那控件入场时采用的是同时进场、同一方向进场又或者同一运动曲线进场的动画效果,通过时间、方向或运动规律的一致性,来暗示玩家,在界面中控件信息之间的平级关系。

视觉引导(引导查阅信息 )
主次关系和并列关系的控件运动我们了解了,但在界面中的信息会存在上图所列举的情况,控件之间既存在主次关系又存在并列关系,而且控件、信息组会有4-5个之多,那这时候的控件又该谁先入场?谁后入场?又该以怎么样的形式入场呢?
在UI设计中,设计师会根据玩家的阅读习惯,从上到下,从左向右进行排布,在进行信息排布时,运用视觉元素来创建一条虚拟的“线”,从而达到提高阅读效率的作用。并在动线结尾处显示最希望用户看到的内容/按钮,因为玩家的视线会根据页面元素进行移动,最终停留在底部,而界面底部离手近,方便引导玩家参与内容,最大程度转化玩家或提升付费率。
因此动效要做的就是通过控件先后出现的次序及控件的运动规律,将这条虚拟的视觉动线具现化,起到视觉引导的效果。例如下图中的界面,角色是主体,7日签到是标题,道具是信息内容,三者之间呈主次递进关系,因此设计动效时这三者之间是按照次序先后入场的,是玩家这时候的视线跟随列表的运动规律停留列表末端,角色等级和角色信息随着出现,动效的运动规律既解释信息之间的关系,又暗示了签到活动的价值,吸引玩家进行每日签到,达到留存玩家的目的。


引导提示(引导点击)
不过视觉引导这种具有暗示性的提示方式,对于玩家来说还是过于隐晦了,更大的作用还是提高玩家的阅读效率,但提升阅读效率的前提得是玩家看到信息,或者说被消息所吸引,进而打开进行阅读,为了满足开发者的需求,设计师通过控件、界面、技巧等作为提示的方式,来引导或强调玩家进行操作,那接下来我们来了解一下都有哪些作为提示功能的控件,以及它们都有怎么样的功能需求和表现方式吧。
引导性控件
1、 小红点
功能:小红点的主要功能是引导性,引导玩家去看,特别是开发者想要推荐的内容,例如版本玩法、最新活动等,又或者是与玩法进度相关的信息,提示你任务进度,以及任务完成后的奖励获取,当然看只是一方面,最重要是引导你看完之后的操作,如任务完成后的奖励获取,对最新活动的参与,还有当前角色的能力提升,引导玩家在有效的时间内完成更多有效的操作,使信息的获取更高效。
动效:小红点的设计是借鉴了警示灯的,不管是外在形象还是作用,通过闪烁的灯光向周围人传递提示信息,防止误操作、无效操作等情况。因此在动效设计中,通过缩放运动模拟光的闪烁效果,小红点外圈通常还有一圈随之闪烁缩放的光,模拟灯光闪烁时对周围环境的映射,不过小红点的运动强度不宜过大,因为小红点普遍被运用到广泛的界面之中,特别是主界面,当小红点过多时,如果运动强度还过大,容易对玩家造成干扰,影响玩家对界面信息的识别。
注:小红点除了圆形的,还有其他异形的小红点,例如像下图的NEW,又或者是礼盒的形状,根据图形结构加上对应的动效即可。

2、 公告提示/物品获得提示
功能:公告提示指的是主界面进行走马灯播报,用以显示全服的公告、个人的提升、抽卡获得、战斗力变化等信息,起到提示以及炫耀的作用,引导玩家相互竞争;而物品获得提示指的是提示玩家在游戏的过程中获得的奖励物品,是针对个人的提示消息。
动效:为什么要把两个不同功能的控件放在一起讲呢,是因为它们的表现形式极为相似,都是黑底加信息内容,放在一起方便对比进行区别,公告提示的动效是黑底静止,文字进行播报滚动,一静一动是为了让玩家把注意力放在滚动播放的消息上面。

而物品获得提示需要依次展示物品信息、数量及品质,因此控件信息是以逐次递进的方式出现的,如果获得较为稀有的物品还会有相关品质的颜色扫光作为提示。

3、状态提示
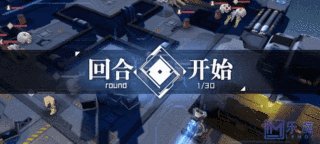
功能:常用于核心玩法,用提示玩家战斗开始、玩家遭遇状况,玩家当前状态,以及BOSS来袭等一系列消息,确保玩家做好准备并及时调整当前操作,前面也说过,如果突如其来的视觉变化会使玩家造成对系统关系的逻辑混乱,以及惊吓,非常不利于玩家对当前战局的判断,因此状态提示一方面是为了有个缓冲时间,避免突然的视觉变化,来降低玩家被惊吓到所带来的不安全感,其次具有冲击力的文字也提示了玩家激烈的战斗准备开始,调整好自身状态,做好作战的准备。
动效:不同的风格以及不同的状态,动效的设计都会有不同的表现形式,比如BOSS来袭时的动效设计,会让界面中元素进行激烈运动,通过高频率的运动趋势,给玩家营造紧张、紧急的状态,又比如时科技风的状态提示,会结合科技风的元素,例如模拟电子故障状态,或者用电子线路作为装饰等来贴合世界观,总的来说就是需要根据UI的图形结构、世界观等做出更符合载体运动规律的动效。

4、引导提示
功能:引导提示又被称为强制性提示,常见于新手引导,是为了确保玩家能够学会玩法并能够进行熟练操作的这一个目的,因此玩家被强制要求按照设计者的方式完成操作,在指定的操作完成之前,玩家不被允许进行其他操作,是为了确保了玩家能够按照设计者的教学流程去操作,也是对于最核心的游戏机制作为一个托底的保护性的方法。
动效:常规的形式就是一个缩放扩散的圆,以及前后伸缩运动的手,而缩放扩散的圆,是模拟玩家点击屏幕后,表现出来的现象,就好像现实中碰触水面,所产生扩散开来的波纹一样,而前后伸缩运动的手就是模拟玩家点击时,手指的透视效果,通过具象模拟的形式,引导玩家往这个区域进行点击操作。

5、文字入场
文字在界面中属于“万金油”一般的设定,在不同的功能需求上发挥着不一样的作用,常见的功能为:文字标题、信息详情、控件描述,剧情对话等,而文字基于不同的功能,扮演着或主体或从属信息的角色,接下来举几个较为常见的例子。(属于入场的控件信息,但由于先前还没讲到界面的主次、并列关系,因此放着这里作为补充内容)
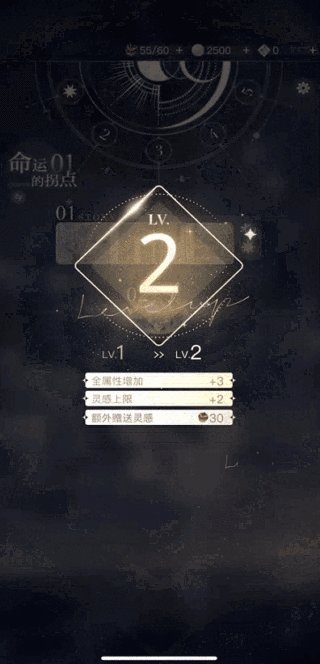
①文字标题:标题是对界面信息内容或游戏体验的过渡凝练和概括,与内容之间存在强烈的从属关系,因此当界面中标题才是界面主体时,前面我们也说过主次关系,主次关系的信息往往采用跟随动画,先是主体信息出现,接着作为从属的子信息再跟随出现,除了先后出现的次序,为了凸显标题中所涵盖的内容,通常还会为其营造对应的氛围,例如属性/等级提升、结算胜利等会通过绚烂且富有节奏感的动效,来给玩家营造积极强烈的情感反馈,同时也是为了强调这一信息,强调对玩家能力的认可。

②信息详情/控件描述:如果标题是主体,那信息详情就是那个内容,而控件就是将关联的信息内容,以聚拢的方式形成一个视觉整体,因此信息详情通常以一个个控件的形式同时或依次入场,置于同时还是依次具体要看信息控件的具体功能来判断。

③剧情对话:以文字的形式,向玩家讲述游戏的背景故事、与玩家互动的人物角色性格、以及一些列由任务、事件和冲突形成的情节发展,是给玩家带来沉浸式游戏体验的重要组成部分,毕竟一个好的游戏剧情能够让玩家更加投入其中,感受到游戏的乐趣和挑战,而文字在这里的出场顺序,是根据玩家的阅读顺序从上往下,从左往右依次出现的,形成的视觉引导,让玩家能够跟随字体出现逐字进行阅读。

提示性技巧
除了一些提示性控件,还有一些提示性技巧适用于在界面控件之上,通过给需要吸引玩家注意的信息增加动效及细节,在静态的界面上,十分亮眼和吸睛,引导玩家在有效的时间内完成更多有效的操作,使信息的获取更高效。但是由于提示性技巧并不是唯一的,它们有多种表现形式并且各有不同,还会组合起来一起使用,日常使用的场景也有所不同,所以需要我们来了解技巧的表现形式和使用场景。
①扫光
扫光是动效设计中常用到的一种技巧, 光效会随着时间进行扫射, 利用光的移动和渐变造成一种动态视觉效果,常用于给控件的动效效果增加细节,以及通过吸引玩家注意,引导玩家进行操作。

②环绕光
环绕光也是动效常用技巧之一,光环绕在物体边框上循环转动,通过给物体框增加动效,来体现道具的稀有性,以此来吸引玩家的注意力,在活动性界面运用的比较多,提高活动中道具奖励在玩家心中的性价比,进而达到引导付费或玩家留存的效果。

③抖动/摇晃
不管是抖动、摇晃还是其他动作的动效效果,都是为了让玩家的眼睛注意到这个正在运动中的目标,来达到吸引玩家注意力的目的,继而进行后续的操作,常用于与奖励提示相关的控件

④粒子光效
粒子光效通过模拟光线穿透、反射、散射等效果,来增加控件的细节和视觉冲击力,既凸显了提示性,比如在任务系统中,提示玩家任务进度,引导任务完成后的奖励获取,又能给礼盒增加细节凸显示奖励的价值,吸引玩家继续完成下一个任务。
除了运用在奖励道具上比较多之外,主界面上一些比较重要的功能按钮,例如核心玩法的功能入口以及活动入口也会用到粒子光效,通过循环流光吸引玩家注意,前者是为了引导玩家去体验核心玩法,后者是引导玩家了解刚刚上线,性价比超高的活动,进而选择付费或留存。


 浙公网安备33010602013736号
浙公网安备33010602013736号