相关文章:
作为动效三大基础作用之一,情感相对较为抽象。
在具体的设计中,影响动效情感表达的因素被分散融入在几个部分中。
这些部分包括但不限于:视觉设计、曲线设计与节奏设计等。
视觉设计指的是静态设计稿中本来就明显传达出的情感。比如暖色的光线与彩条等元素传达出的愉悦感、冷色的光线与破碎的图形传达出的比较负面的情绪等。
曲线设计指的是我们常会提到的动作曲线设计。同种运动中,如果用不同的动画曲线,不仅能表现出不同的风格取向,还会表达出不同的情绪。
节奏设计可以看作是组成动画的不同部分,在一定的次序组合下表现出的一种特定秩序。不同的节奏也会传达不同的情绪。从而引导用户产生不同的情绪。
先看曲线设计如何影响动效的情感表达。
比如说一个简单的弹窗出现效果,如果用比较通用的方式,那就是这个样子:

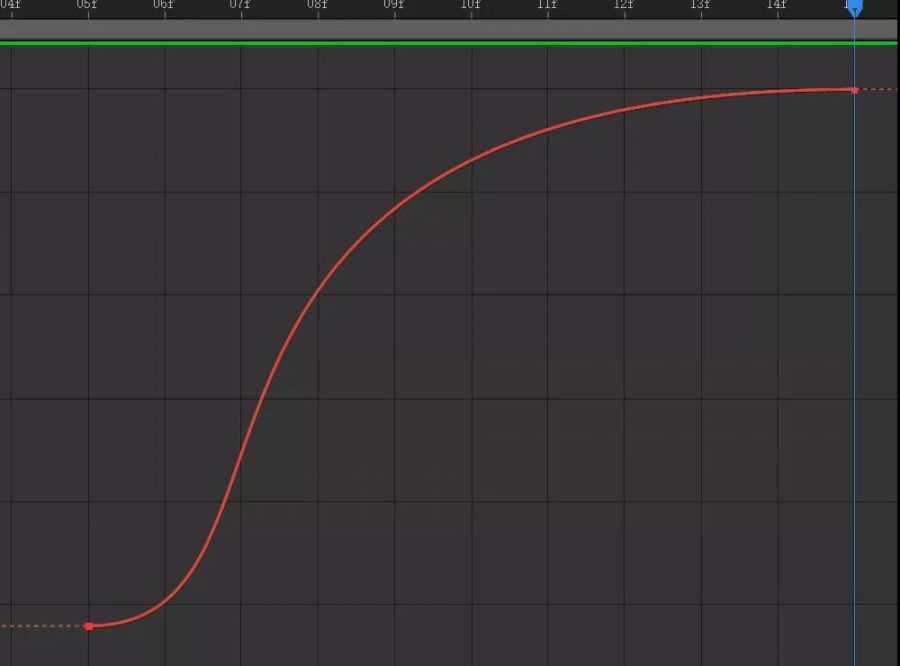
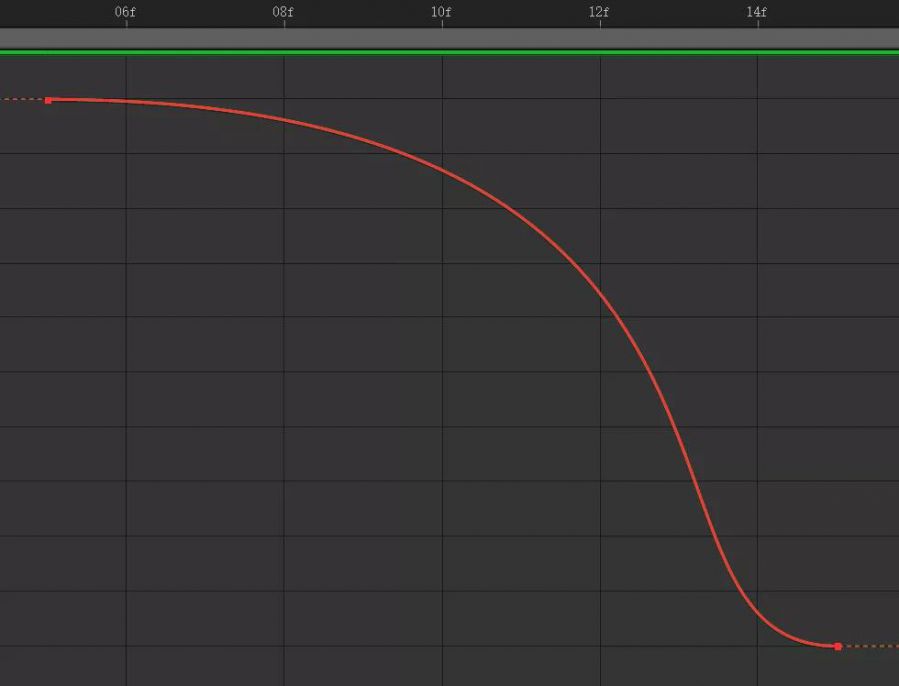
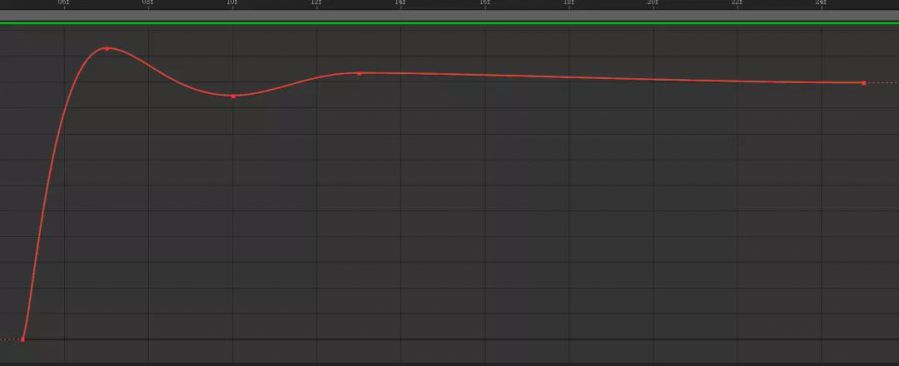
此时它的运动曲线是这样的:

但如果稍微对曲线进行微调,动作就变成了这样:

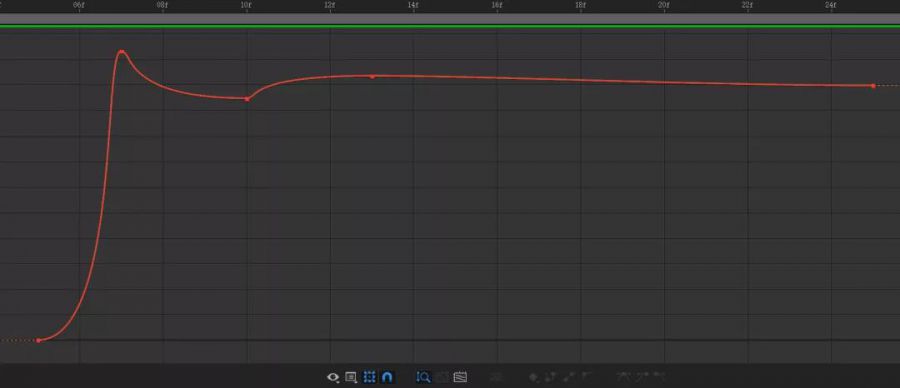
曲线是这样:

这还只是对曲线的方向进行了反向修改。此时我们并没有感到明显的感觉差异,两个运动都比较轻柔。
如果在曲线里加入更多细节,就会变成这样:

曲线是这样:

这时候的物体运动就会更加活泼一些。因为我们为这个运动增加了很多弹动动作。
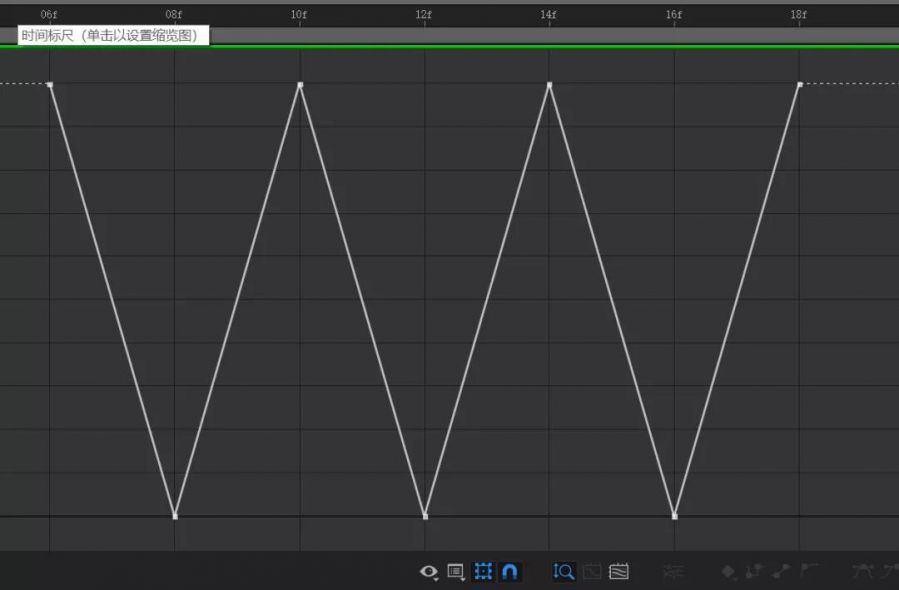
如果想让这个动作更加“劲道”,也就是更显得精力充沛,只需要在曲线的细节上进行调整:

这时候这个动画看起来就是这个样子:

而这是单一属性上的曲线变化,如果我们加上另外的属性影响,比如透明度:

这是个闪切透明度变化曲线。将它直接套用在上一个效果上,会得到下边的效果:

发现了什么?对,它突然就有点科技感的意思了。
这说明不同属性上的曲线控制,都会透露出特定的情绪。
通常来说,表示越缓慢变化的曲线会让人感觉越放松,反之会越紧张一些。变化越剧烈的,会透露出物件本身的精力充沛,反之越慵懒。
比如说同样是一个用旋转属性制作的提示动画,就会用不同频次动作来表达不同的情绪。
如下图所示,我们用紫色方块表示一个可领取的宝箱,如果用缓慢的循环动画的话,它看起来是这个样子:

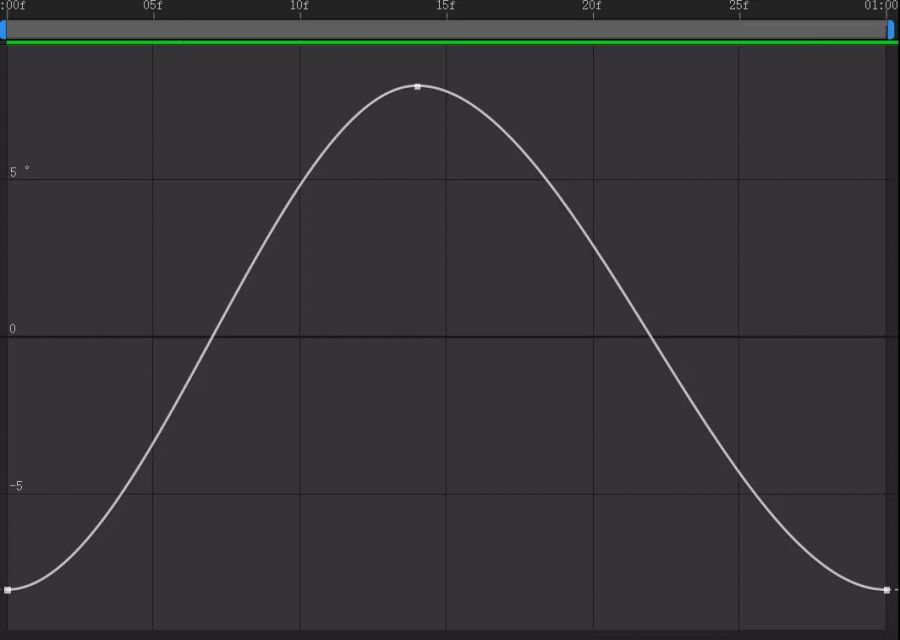
这时,它的曲线是这样的:

一个横跨一秒钟的循环动画。虽然也是晃动,但并没有特别激动,让人感觉不到“急促感”。可以用在不那么强烈引导玩家去点击的提示动画上。
但如果有一个视觉级别很高。游戏设计师恨不得玩家一进入游戏时就被吸引注意力,而马上去点击的宝箱,就应该设计更激烈的提示动作。
比如像这样:

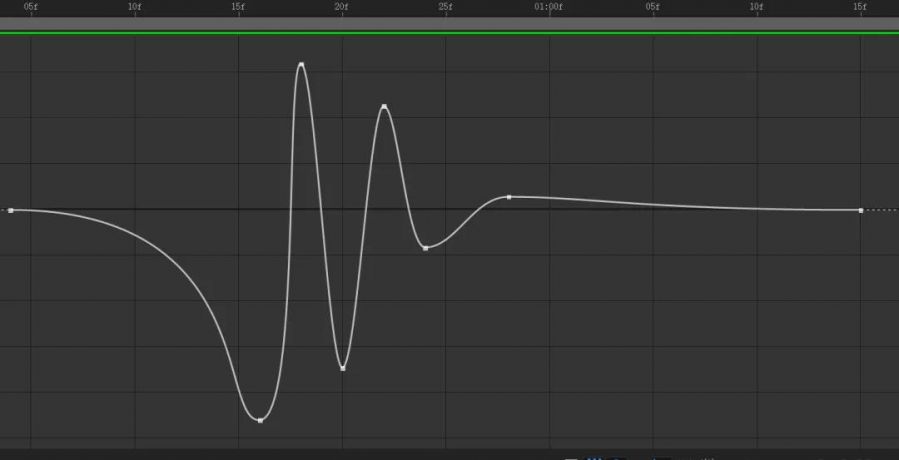
它的动作显然多了很多细节,这仅仅因为我在刚才那一动作上对曲线进行了更加细致的修饰:

这些修改包括为抖动动作设计预备动作,剧烈的数值反复以及缓慢停到初始状态的过程。
这些修改的主要目的是增强原本运动的剧烈程度。
除此之外,还要为原本的循环设计一个静止区间:对于更剧烈的运动来说,应该给玩家更多呼吸的空间,否则会有过渡干扰的效果。在这里就是为物件每两次运动之间设计足够的静止时长。
关于曲线对物体运动的影响,以及因为曲线而表现出的运动所表达的不同情绪,还有非常多丰富的变化,这里就不再赘述,欢迎你的建议和补充。
本系列下篇我们将继续讨论节奏设计对动效情绪表达的影响,敬请期待!
以上。

 浙公网安备33010602013736号
浙公网安备33010602013736号