


《英雄联盟手游》(英语:League of Legends: Wild Rift,下文简称LOLM)是腾讯旗下拳头游戏(Riot Games)联合腾讯光子工作室群所开发并发布的一款多人在线战斗竞技(MOBA)电子游戏。该游戏是电脑版《英雄联盟》(下文简称LOL)的精简版。
拳头公司于2019年10月16日,即《英雄联盟》成立十周年之际宣布该款游戏,并于2020年6月6日-27日,邀请巴西和菲律宾的极少数玩家参与内测(Alpha);9月16日在小部分东南亚地区开启封测(Close Beta);2020年10月28日在印度尼西亚、日本、马来西亚、菲律宾、新加坡、韩国、泰国开启BETA版公测;2020年12月8日在越南、大洋洲、欧洲、台湾开启BETA版公测;2021年9月15日,在中国大陆地区开启代号“金克丝”测试,10月8日在中国大陆公测。

LOL当下版本中的界面设计所使用的是一种称为海克斯科技(Hextech)的视觉识别系统。它源于“英雄联盟”宇宙中的一种科学技术,可以简单的认为是魔幻和机械科技的组合。

这种构想让这款风靡全球的游戏在界面表现上,较它自己的上一代设计风格,有更现代化、更轻薄的感受。这种风格甚至透出一些许神秘感。其中巧妙的图形组合与光效特点,都让动效有了非常多丰富表现的可能性。
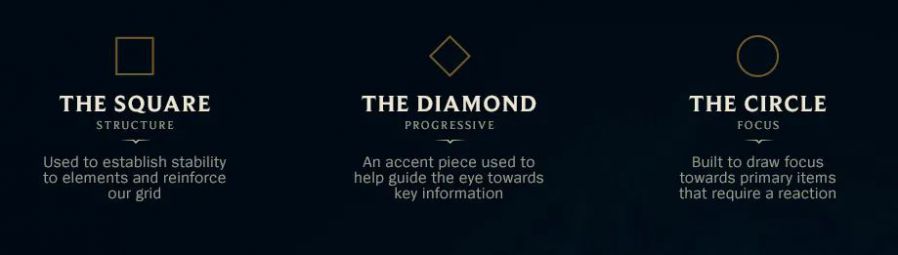
如下图所示,来自官方设计师的说明图中,这种视觉识别系统是以三种图形为基本元素,通过特定的设计方式组合在一起,形成下下图所示的设计风格。


这种设计风格混合了魔幻风格中的神秘气息与现代设计的崭新风格。尤其是作为镶边的金色线条的造型特征,颇有“装饰艺术”运动(Art Deco)的神韵。
配合这种平面设计特点,融合游戏原本浓重的魔幻风格,LOL端游的设计师为其量身定制了以特有流光效果与动作特点的动效:




这种特有风格的动效主要以絮状流光与粒子构成,通常结合了细微的结构动画,这些特点是海克斯科技视觉识别系统的主要特征。
但是端游界面版本中,对该设计的还原性不太高。尤其是在动效层面。设计师的效果与版本中存在不小的差异。
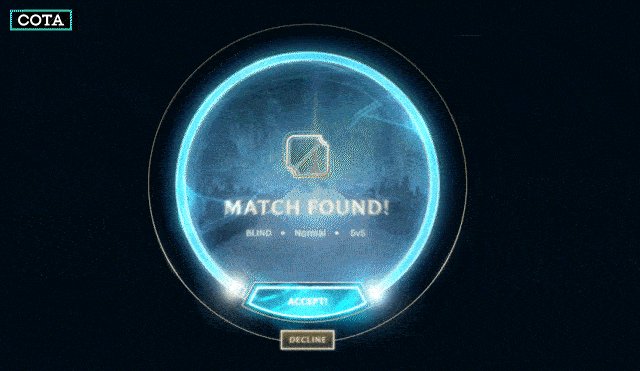
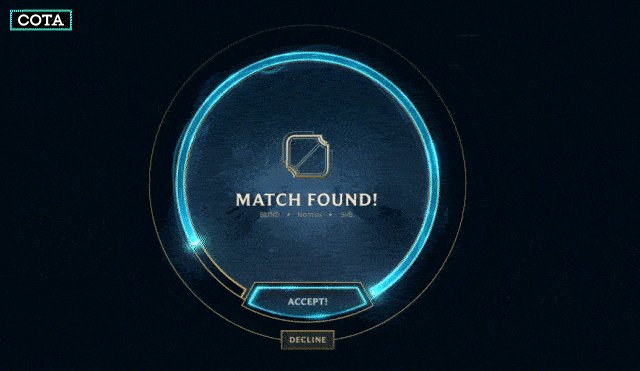
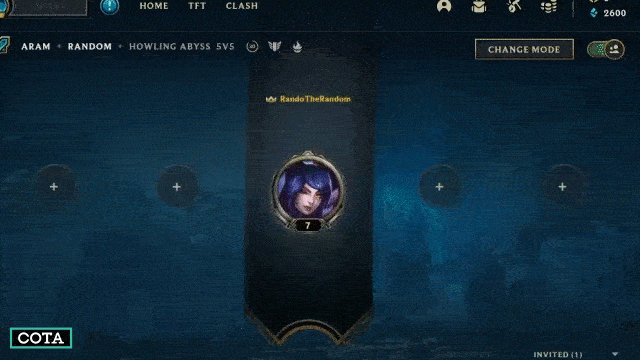
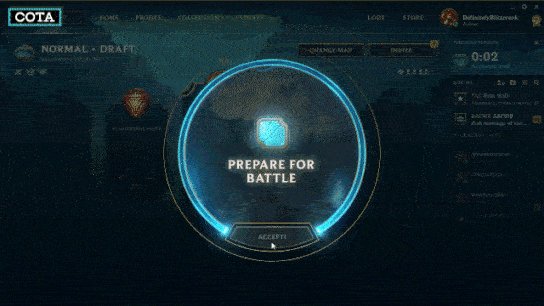
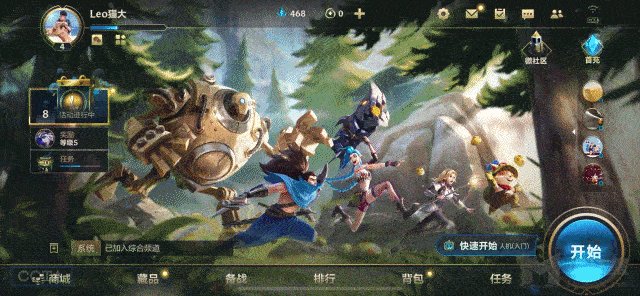
如上文中所见的“寻找比赛”效果,与下图实际游戏中效果就有很大差异:

但是很多重要的交互节点上,这种精密的动态设计得到了高度还原。
如最重要的视觉焦点,胜利结算与失败结算:


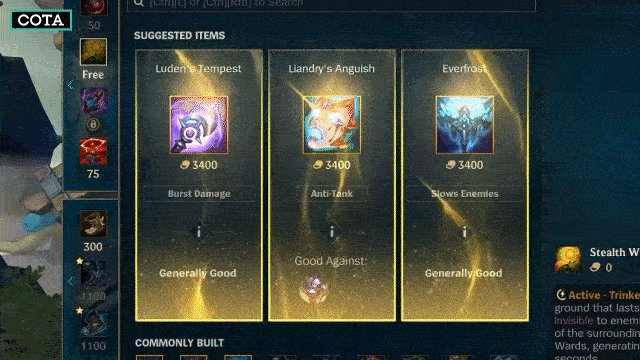
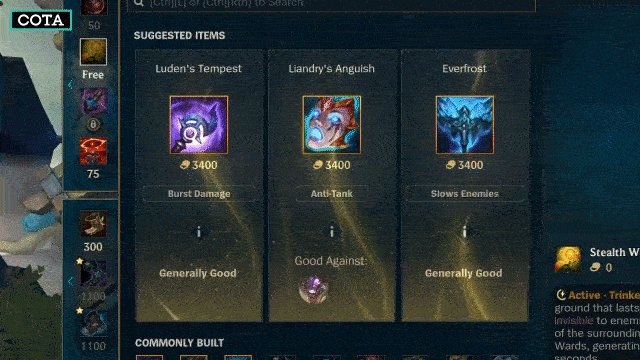
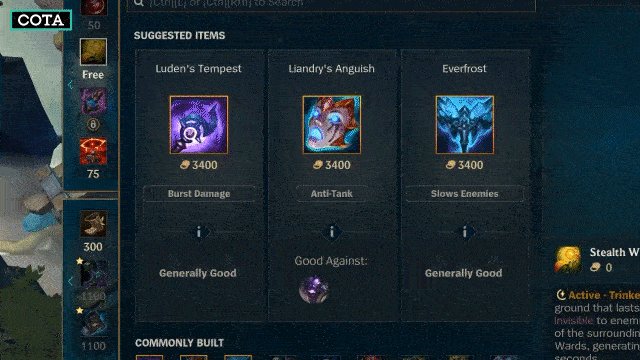
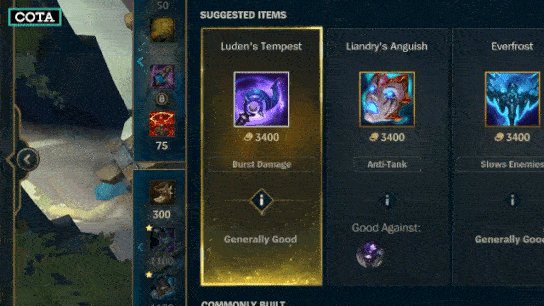
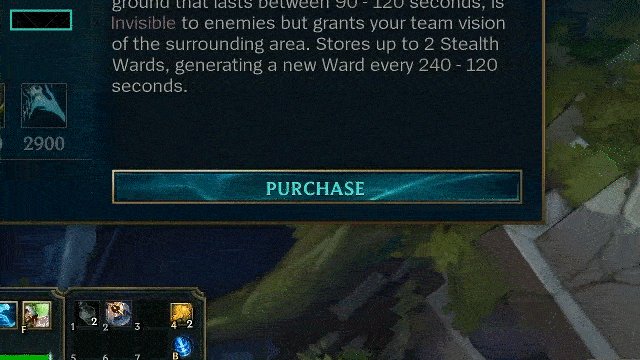
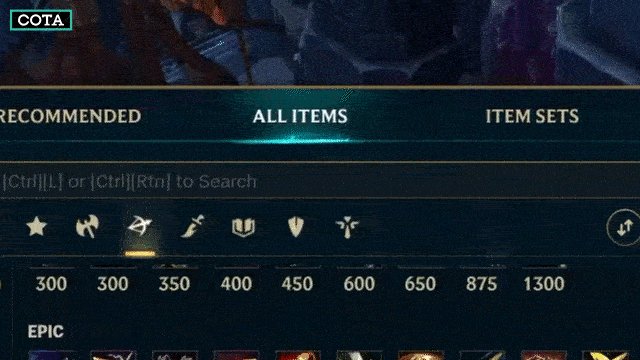
以及局内商店购买界面中的一些列流光与粒子效果:



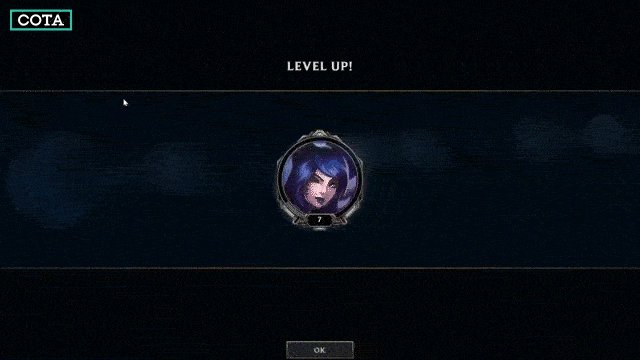
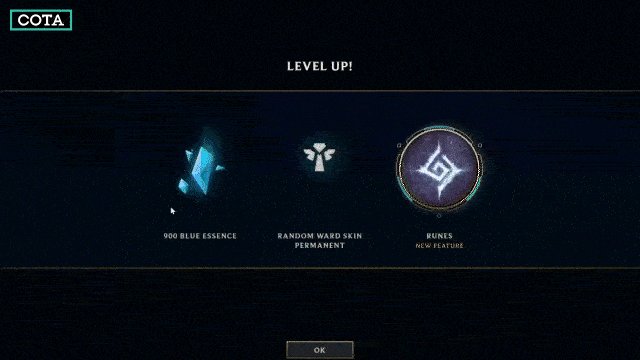
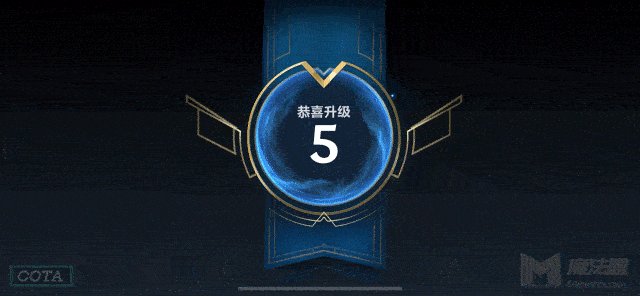
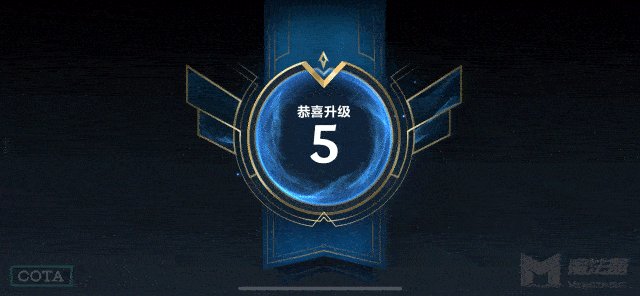
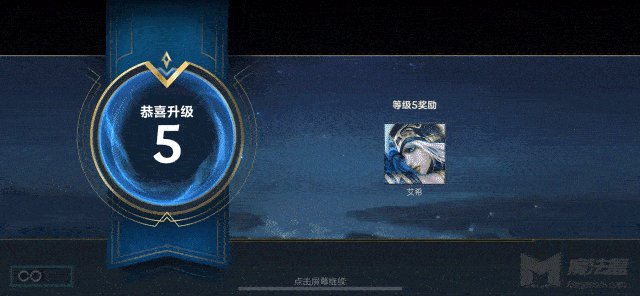
有特有絮状流光参与的角色升级界面:

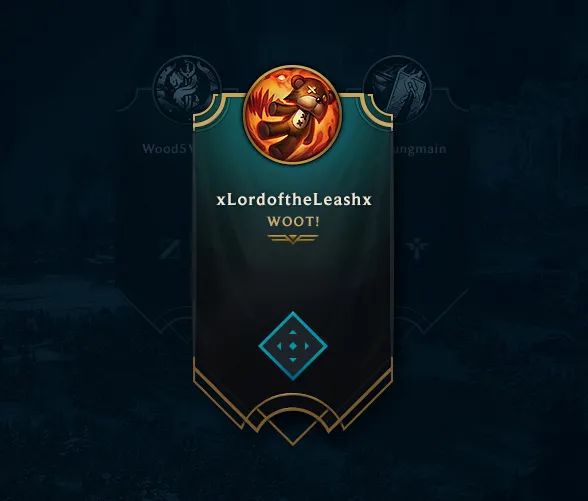
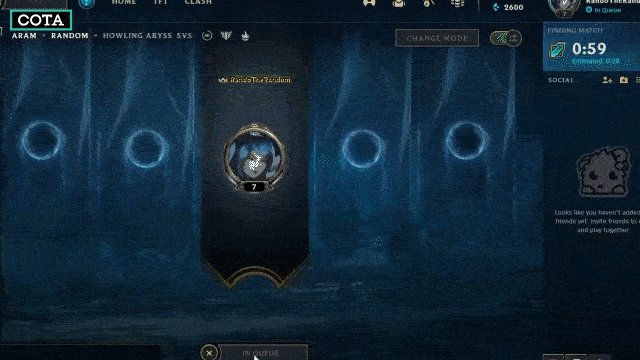
以及寻找比赛前的标志性旗帜入场效果:

虽然这一视觉识别系统的存在已经有很多年,我们很多人对它习以为常。有非常多游戏对它进行了模仿与延伸。我们甚至可能已经淡忘它诞生之初(2015年左右)为我们带来的惊艳。但需要承认的是,这是一套极具风格化和高水平的设计。

或许是开发流程的时代局限性,也可能基于一些实际问题的考虑,我们曾经见到的官方设计师所设计的动效效果,并未全面还原在端游中。
有幸的是,一些在端游中没有还原的东西,在手游中反而得到实现。
LOLM中的动态视觉语言自然全盘继承自端游。在还原度以及某些细节上做得要比端游更好一些。
基于LOLM的动效特性,本文分成“复刻”、“延续”和“创新”三个部分来分析。
首先是对端游的复刻。一些经典的交互节点,如匹配、对战以及结算等游戏主流程操作环节,手游中都对端游的相关设计与效果进行了复刻。并且在个别细节上做到了比端游更细致的效果。
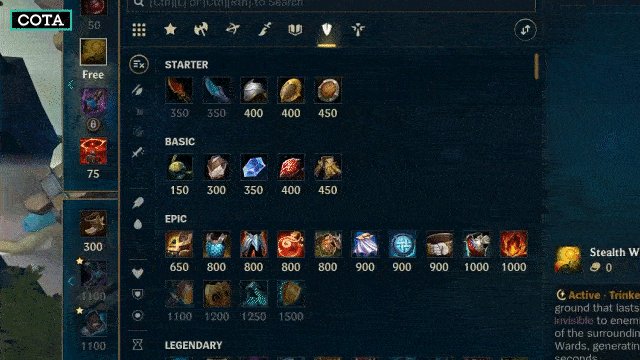
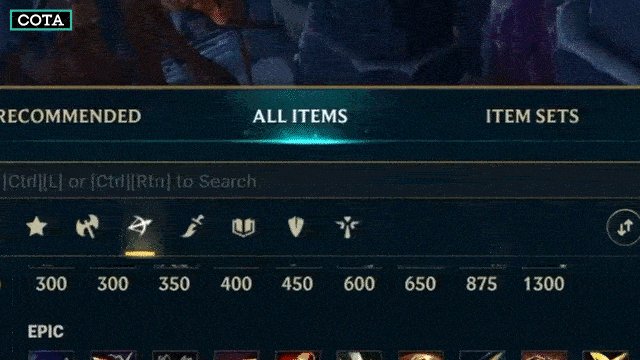
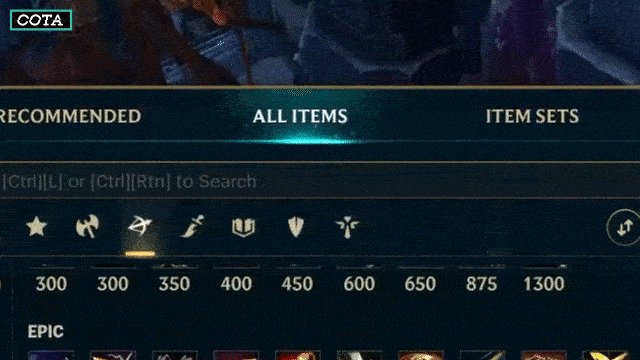
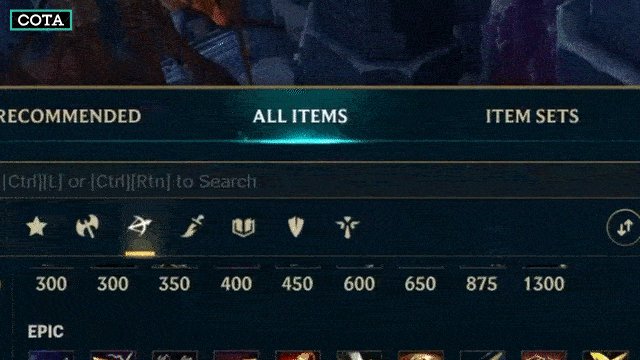
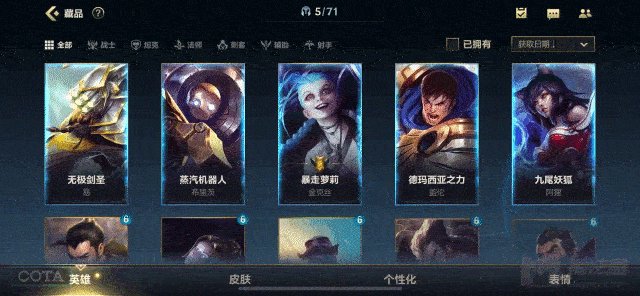
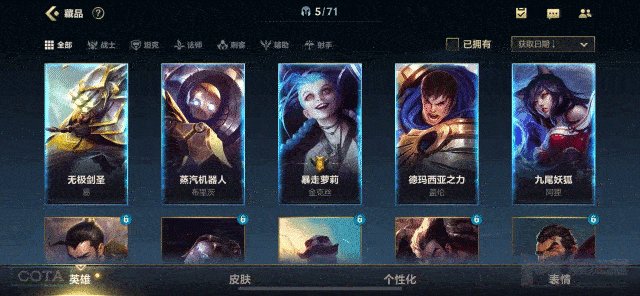
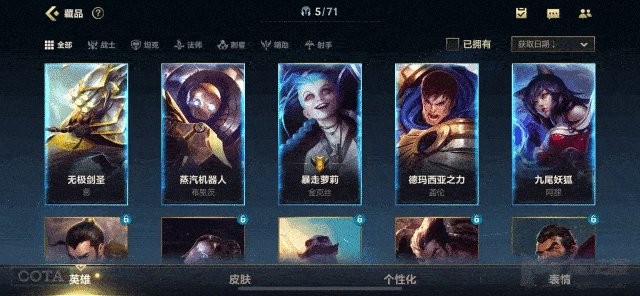
如下图所示的背包中选中效果的图形设计以及动效:

虽然在图形设计细节、色彩使用以及动效细节上有所不同,但与下图所示端游中的类似设计有高度一致的特性:

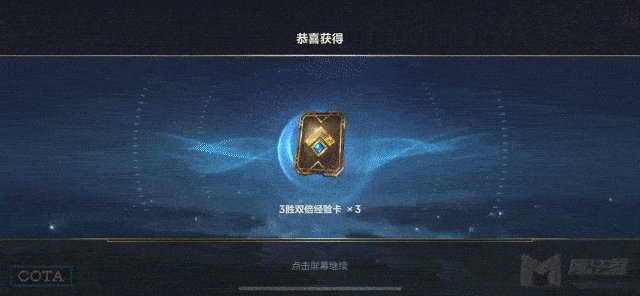
类似获得物品、战斗结算这类效果,手游亦保持与端游的几乎完全一致:


一致性的设计特征都出现在关键交互节点上,不是一种巧合,而是保障品牌一致性延续的必要设计。玩家对这些关键节点耳熟能详,轻易做巨大的改变,会产生认知一致性问题。
其次是对端游的延续。一些手游上特有的交互结构,或者新出现的界面系统,手游中进行了延续。这种延续是对原有视觉识别系统的延展和完善。
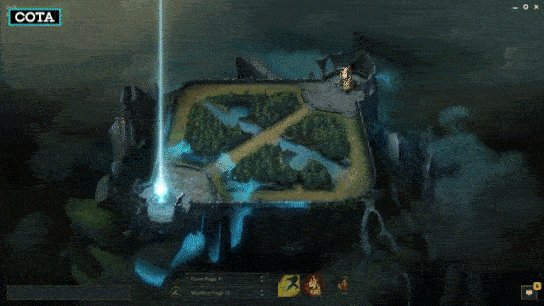
如下几图所示的匹配过程转场动效:
首先,在选择一种模式并进入之后,会有一个魔幻光效裂缝,随之一个螺旋状的光带引领上一场景穿梭进入到一个新的场景,并开始寻找对战。

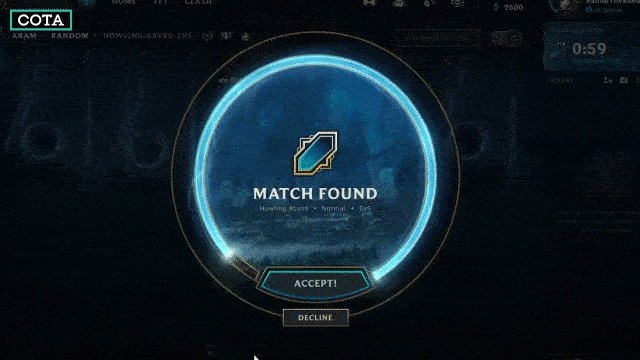
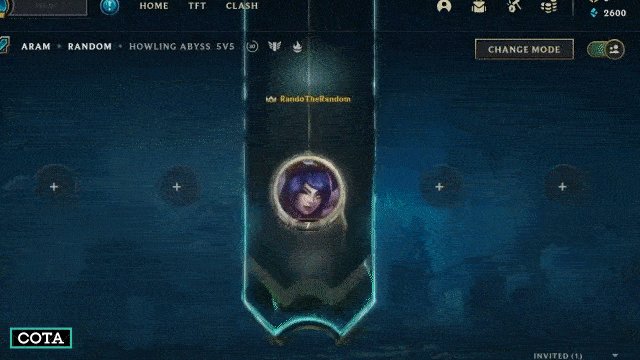
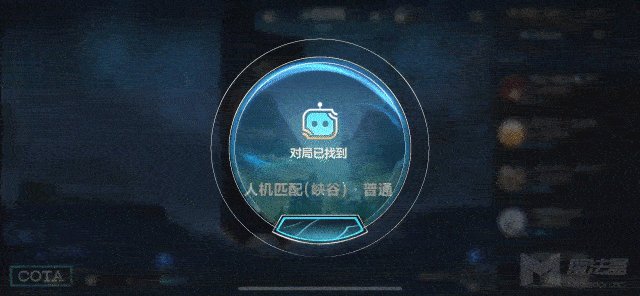
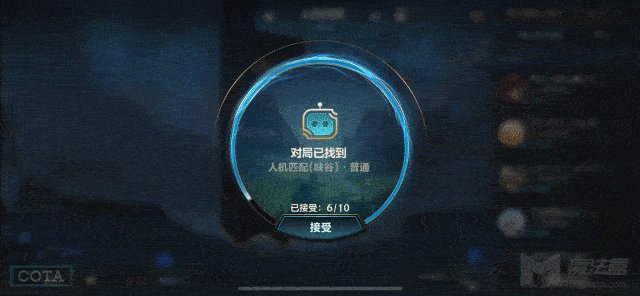
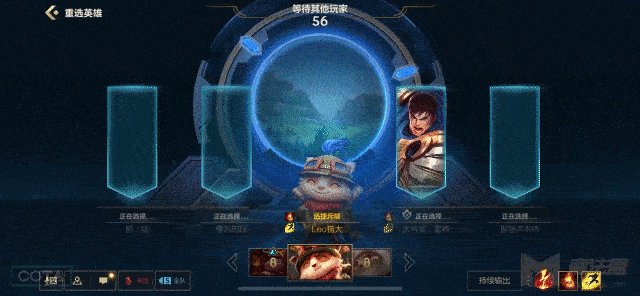
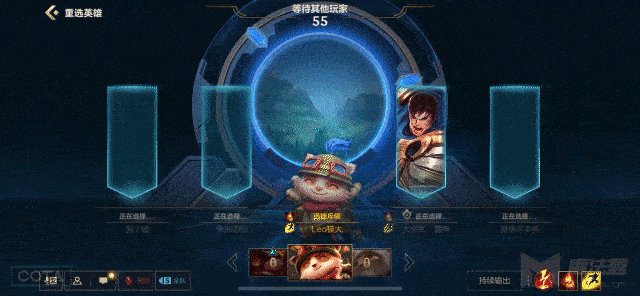
找到对战后,出现经典的“对局已找到”大圆盘控件。我们可以明显注意到,此处基本还原了端游设计师设计的原版“对局已找到”大圆盘的入场动画,而不是像端游那样闪现:

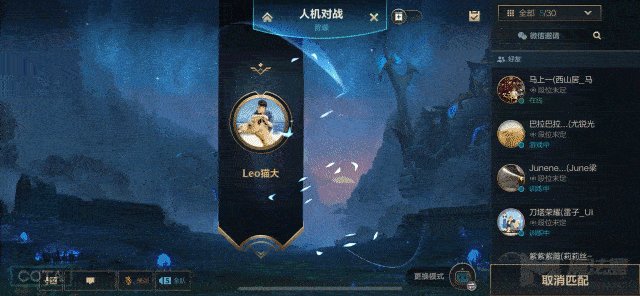
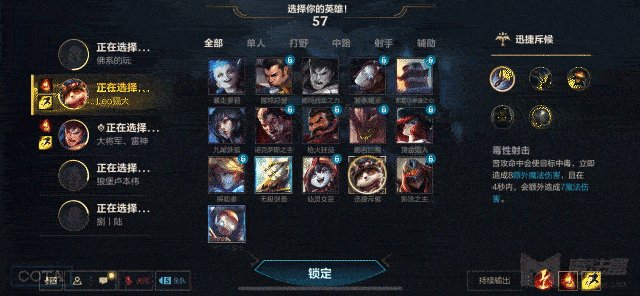
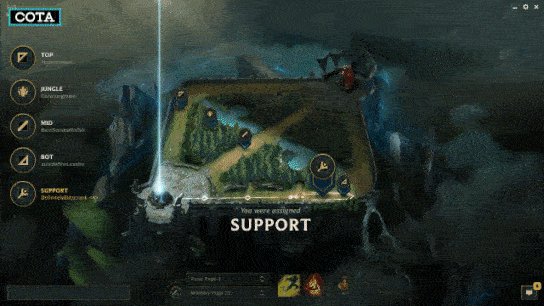
接着进入到选择英雄的界面。这个界面有不少动效细节,其中最引人注意的是英雄头像列表的入场,它们除了遵循棋盘式列表的入场次序外,还通过缩放动作制造了一种纵深空间,以配合该界面前后的穿梭趋势:

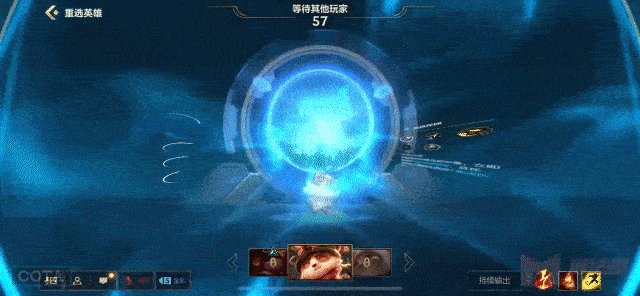
锁定英雄之后,又是一个虹吸效果穿梭,注意底部控件的动效细节:

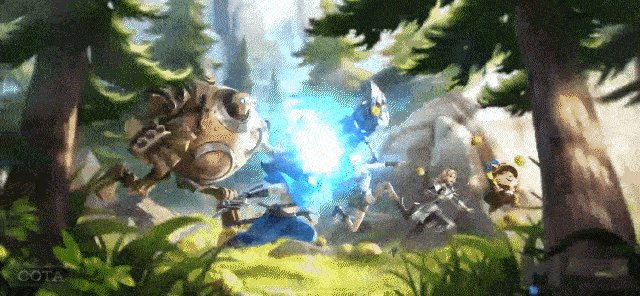
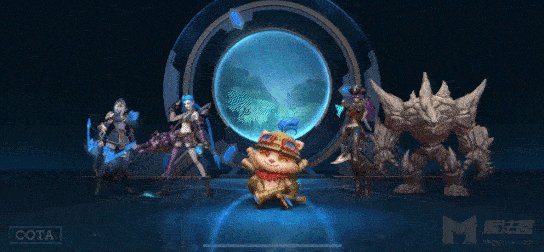
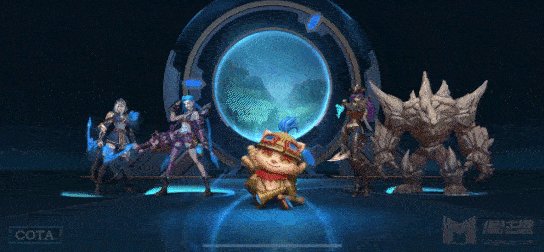
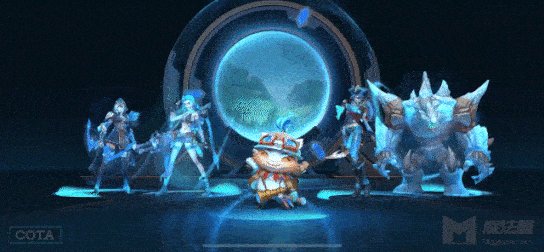
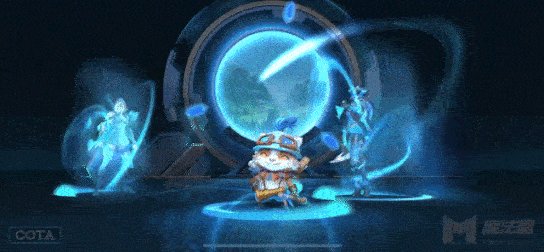
在全部玩家都选定英雄之后,会有一个“英雄转换成光点”并穿梭投送至战场的漫长转场效果:


这个穿梭效果是玩家从选择模式开始的一整段穿梭旅程的终点,视觉效果强度达到顶点。
而这种穿梭实际上是对端游时所设计的一种穿梭的继承和完善。如下图所示,我们上文说明海克斯科技这种视觉语言时曾经列举过的这一效果,其实端游设计师设计的玩法教程示意。这个穿梭效果利用的就是圆盘和海克斯特有的流光进行的一种特殊组合。显然,上述手游端进入对局的一整个操作流中的穿梭,所使用的设计“材料”,也正是两者。

最后是基于端游的创新。这主要体现在细节设计上,如转场、衔接等类型的动效。不同于PC端操作习惯,手游必然会出现端游没有的设计情境。这时就需要基于整体视觉系统进行一些创新。
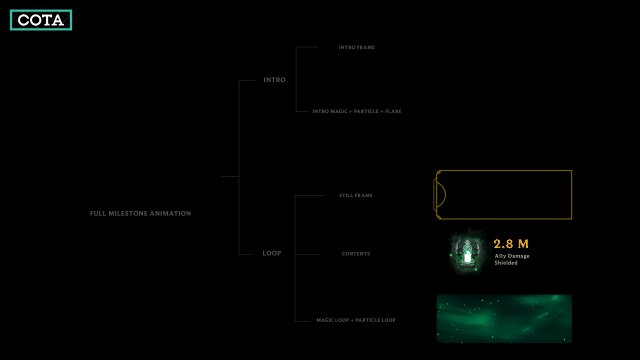
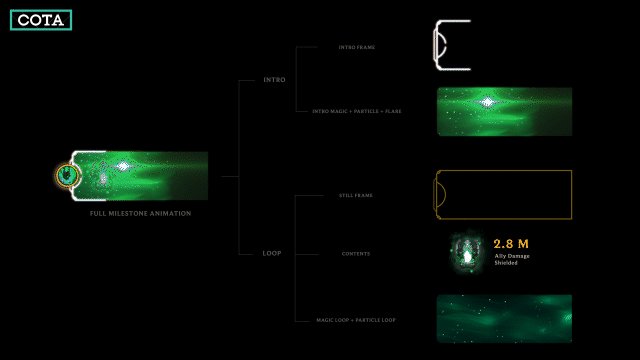
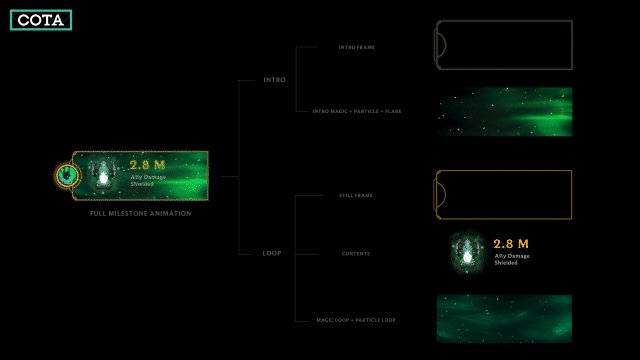
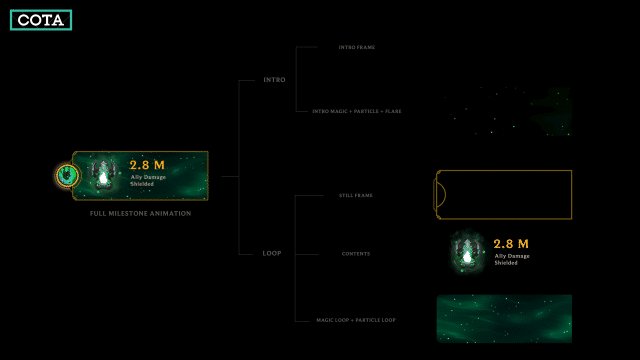
如下图所示的等级提升效果,就属于同一设计语言下的手游端延展:

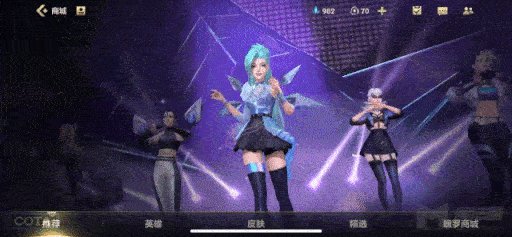
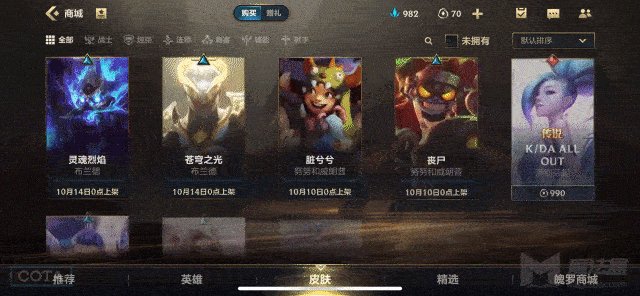
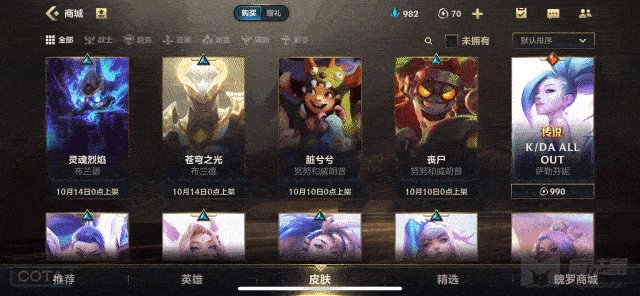
更多的视觉化包装,当下手游对于英雄、皮肤的包装都非常重视。而LOLM这么做也属于这类游戏的市场必做行为:

一些细节,比如列表类的入场形式,均立足于手游端操作特性,对列表的动态入场样式进行了科学细致的设计。


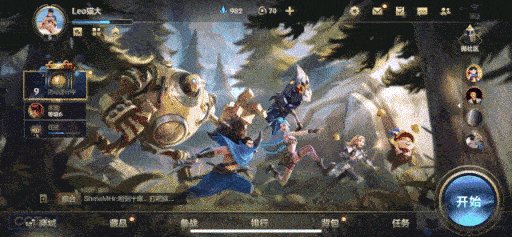
与此同时,手游版也有一些细节层面的小问题。有些是动效的细节处理,如下图所示的主界面入场动画。虽然遵循贴边入场,但边缘控件的移动距离普遍过大,且在这种情况下没有为动画设置透明度变化。这使得整个入场效果零散且生硬。

又如下图所示的loading图形设计,几乎未遵循游戏整体的视觉识别系统的设计特点,显得略微粗犷。在此基础上的动态设计随之乏味。

另外需要注意的一个细节是,手游版的动效动作曲线都更加强调力量感,体现出更“脆”的动作特点。端游的动效则更显“劲道”。可能主要是因为端游版更擅长使用“慢起快走慢落”的曲线效果,而手游更习惯于使用“快走慢落”的曲线效果。

作为全球闻名的IP,LOL不仅需要照顾玩家在不同平台间体验的平滑衔接,还要保持品牌的一致性。
这都离不开高设计力和高技术力的支撑。
实际上,LOLM保持了高水准的技术水平,几乎将端游的体验完整的移植到手机端。排除时代差异,依然保持了端游的视觉语言识别系统。作为跨国协作开发的项目,能做到这一点实属不易。
虽然视觉设计系统(包括界面、动效和特效)在呈现上依然有一些瑕疵。但是在高水准的开发环境支撑下,我们相信LOLM在持续运营中具备持续打磨的心态和能力,相信它将来会有更好的呈现。
以上。

 浙公网安备33010602013736号
浙公网安备33010602013736号