
游戏界面系统全局、同一界面内部、同一类型控件在不同界面布局下……等诸多情况,有无动静设计规则?你将从本文内容中看到多种形式和状况下动效设计在动态与静态设计思考方面应注意的问题。
一、动静规则
动效设计讲究适可而止。这其中,什么需要动,什么不需要。什么时候需要,什么时候不需要。即where 和when ,都是值得考虑的问题。
我们让不让一个东西动起来都是有原因的。它运动的形式内容也必然是有目标的。所以“适可而止”之前还需要加一个“有的放矢”。
你自己想象成一个铁公鸡,不到万不得已千万不要花钱,就好理解什么是“有的放矢、适可而止”了。
这个规则,概括下来可以区分成以下几种情况:
1.同时同地;2.同时异地;3.异时同地;4.异时异地。
二、同时同地
本篇所讨论的情况大部分都被包含在第一种区间内:
1.同时同地。指的是同一时间内,同一“空间”内发生的动画事件。注意,这里的“动画事件”指的是一段段的动画,并非指引擎中的特定“事件”概念。
这基本包含了界面动效中的绝大部分情况。最典型的是一整个界面的入场,就是典型的同时同地事件:多个界面控件的动画陆续发生在同一个画面内。
这种情况下,基本上所有部件都是动态的,此时动静规则应为:错位有序、迅速敏捷。
错位有序即所有动画不能完全步调一致,需要按照一定的次序,这中次序的依据包括站位、视觉强度、型体、图形逻辑等,让所有的动画按照一定的节奏错落有致的发生。
迅速敏捷即总体时长要短,即便总体时长比较长,但主体动作要够短,如果这些都做不到,那么最低线则是观感上要敏捷。
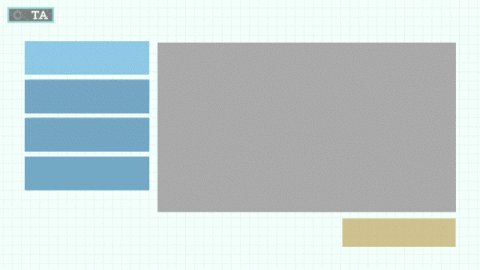
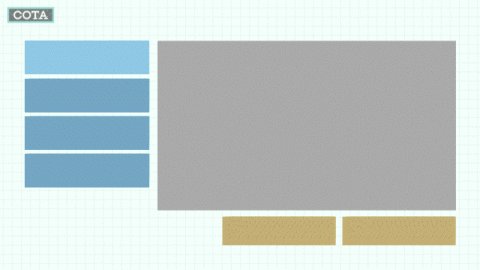
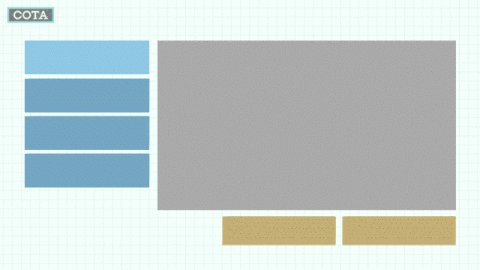
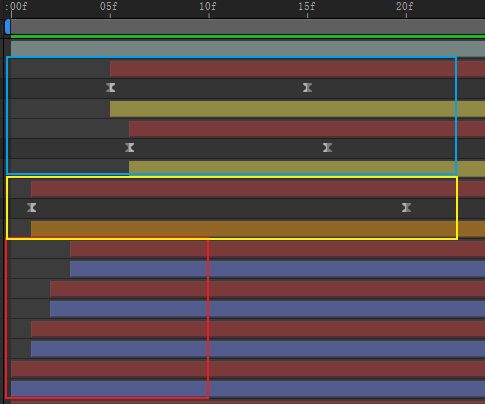
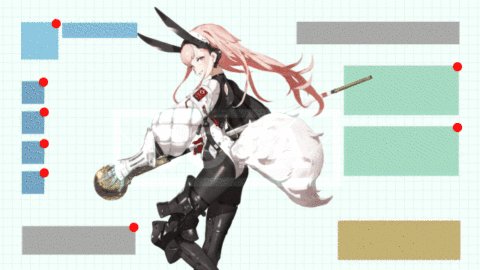
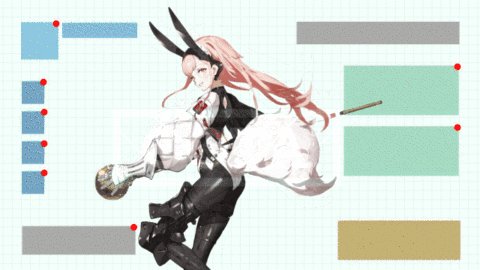
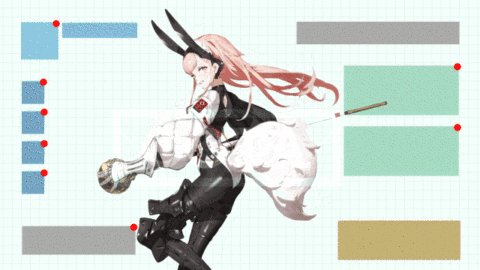
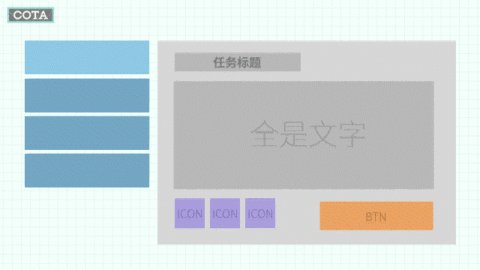
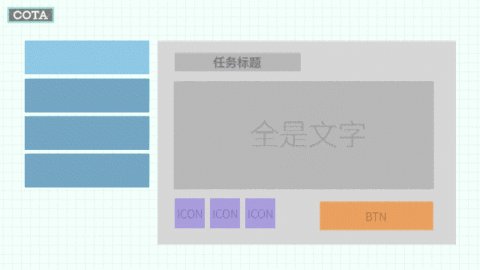
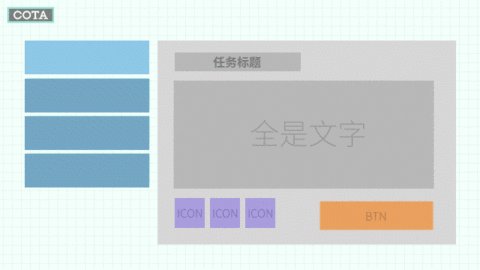
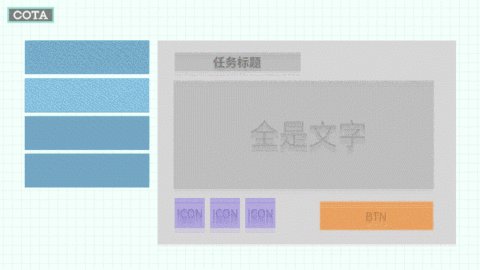
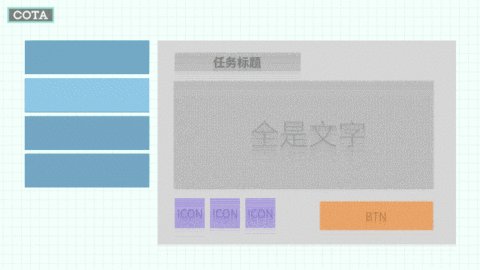
示例1,入场时的控件动效起始时刻安排。以通用型动效为例,一个邮件列表的入场,理想情况下应该是这样:

左侧蓝色条表示的是邮件列表,右侧灰色区域为邮件正文,右下角黄色块为操作按钮。
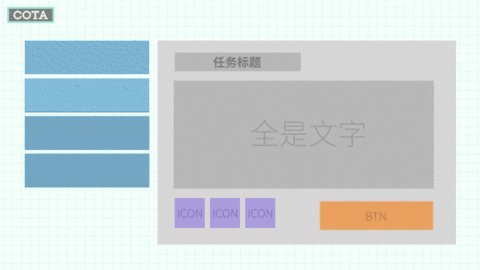
它们的入场动效,并不是由这些控件的动画“同时”发生所构成的,而是按照特定的次序,这个次序遵守的是该页面内控件之间的逻辑关系:

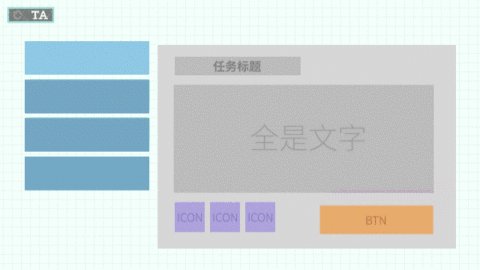
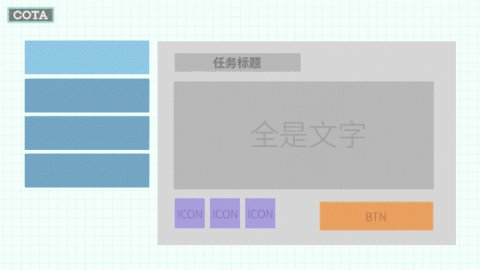
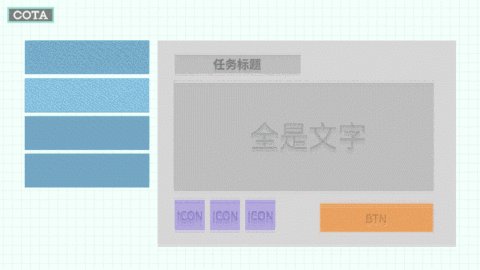
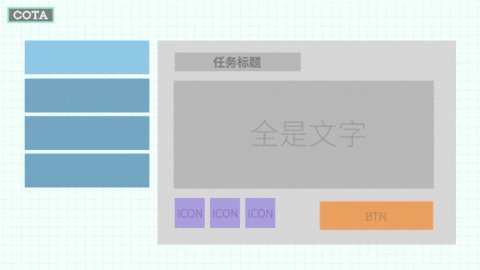
如上图所示,红框内是首先入场的左侧列表控件,它们是这个页面的最高层级,没有它们就没有后续内容,因此它们的动画被安排在第一时间。而其内部单元之间又各有一帧的延迟;
黄框内则是右侧的邮件内容区域,它虽然为本页面内面积最大的控件,但由于是左侧列表的子集,所以在左侧列表之后入场;
蓝框内是右下角的操作按钮。通常来说这些按钮的操作都是关于邮件内容本身的,如“收取附件”或“删除邮件”等。所以此处将它们理解为邮件正文的子级。有时候会在整个邮件区域以外设置一个“全部已读”之类的按钮。这种情况下它就属于整个页面级别而非本例情况。因此,本例中,按钮的入场动画被安排在邮件内容区域之后。
以上的次序安排遵守的是错位有序的设计原则,依据的是各个控件之间的逻辑关系。同时,通过安排前后元素之间较少的时间延迟而不是首尾相接的形式,来达成迅速敏捷的效果。
通常来说,一整个页面的入场动效,都可以按照以上的原则进行设计。因为一般的界面内容都是由逻辑明确的几个区块构成的。这些原则在绝大部分情况下都是有效的。
三、同时异地
2.同时异地。指的是同一时间内,不同区块内发生的动画事件。它们之间互不从属,但可能同时发生。
这种情况涉及到的块面较多,所以应该在设计之初考虑极端情况,即所有动态元素同时以最强的视觉形态存在时,是否合适。如果不合适,有没有最佳的方案。大部分情况下,应考虑舍弃一些没有必要的设计。
这种情况下的动静规则是:考虑极限、适当取舍。
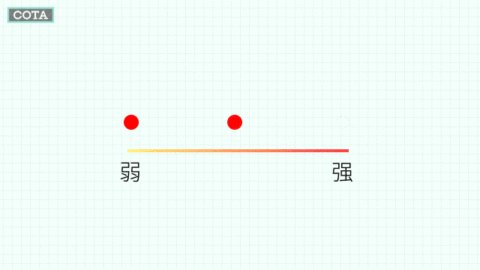
示例2,多个重复控件的动效强度调试。仍以通用型动效为例,一个模拟的主界面静置状态应该如下,此时新状态提示较少:

当新状态提示为极端状况时,它们往往会多个同时出现在同一个画面内,此时其动态设计应该考虑一种不构成强烈干扰的方案。
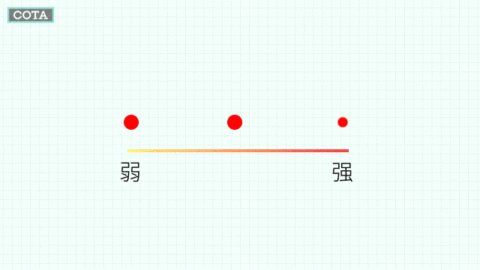
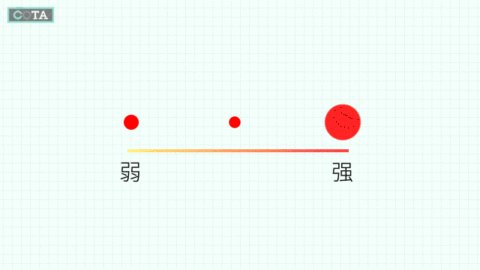
而不妥的设计通常忽视了单个小元素的强度在极端情况下的表现。举个夸张的例子,当它们比较少时:

可能还勉强觉得合适,但当它们比较多时,基本上已经是过度干扰了:

这种方案的问题在于,这种比较弱度的提示类控件抢占了界面内过多的动态注意力资源,与其强度级别不相匹配。所以应该酌情将这种设计强度进行减弱。
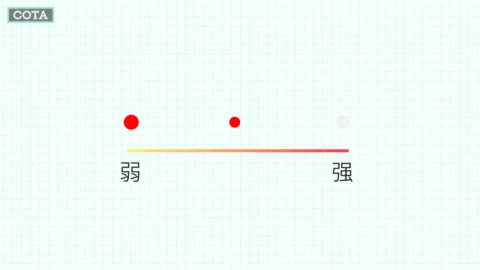
而减弱到什么程度,就需要根据实际情况去判断。最小的情况是“静止”,而最常用的则是以比较“中间态”的形式:

所以最终比较提倡的设计大致上会是这样:

可能单独的元素看起来没有那么强烈,但它们好在大量出现时可以避免过度干扰。
另外,处理类似问题时,具体到这种新状态提示的控件,也还需要综合考虑原本的视觉设计样式。如果本例中的控件样式被设计得色彩不那么明显,就需要考虑加强动效的“干扰”从而将这个小控件的视觉强度提升回它原本应有的层级。
类似的情况都可以按照这种设计方式去进行分析,然后综合实际情况去寻找合适的方案。
示例3,复杂界面内动效的强度安排。依然以通用型动效为例,看一下在模拟的任务系统界面中,应该如何安排相应的动效细节处理。
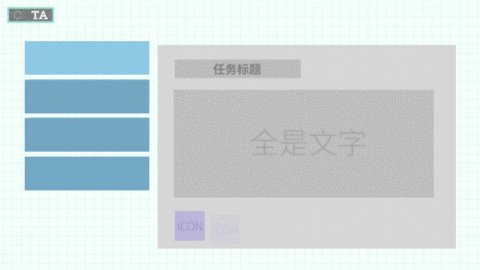
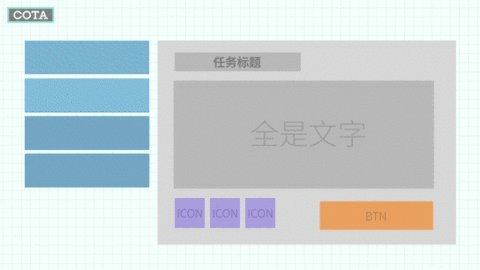
有时设计师为了体现细节而设计了过多的细节,就会产生一些问题。如下图所示:

这看起来是个比较不错的设计,各个控件的入场都错落有序,动作安排也比较合理。
但事实上,某些时候这样的设计可能会不合适(或者说不太安全):
- 一个页面内过多的动态细节,造成与上一例同样的问题–抢占了界面内过多的动态注意力资源,从而让视觉信息过载;
- 还会在技术上引起不必要的麻烦,如与界面重度不相匹配的工作量、和要解决的一些技术(性能)问题等。
所以,最安全的做法是减去不必要的细节:如较小型体的框体内容物的动态细节、一些图形结构细节以及其他凭借动效三原则判断后认为无用的细节。
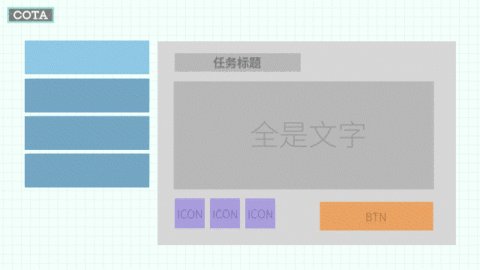
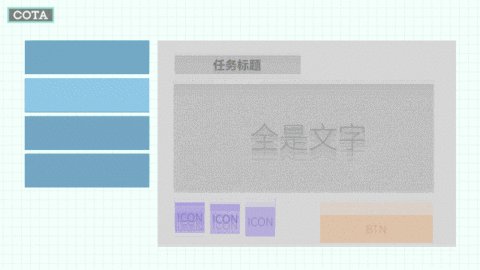
经过这样处理过后的方案大致如下图所示:

主要去除了右侧框体内容物的动效细节,这使得右侧的信息入场过程更利索。
另外,按照动效三原则去判断,右侧内容物的入场动作并不能起到明显的连接和反馈意义上的作用,可能只有一点风格化的情感表达,它使整个界面看起来优雅和有序。但在这样的列表式页面内,我们应该主要顾及信息传达速度及关联成本。在特定的情况下,最好的选择是去除这些细节设计。
针对本例,右侧内容物的入场形式影响的不仅是整个界面的入场效果,还会影响每次内容刷新。如下两图所示,为左侧页签切换时,不同方案下的效果对比:


目前看来两者似乎不分伯仲,但如果相关操作频繁或者右侧内容物更多更丰富,那这种效果就会让人感到粘滞和拖沓。
话说回来,事情不能一概而论。如果游戏整体上就是很清爽和简约的风格,这种多细节的方案可能反而会更好。
综合各种情况,从而平衡信息表达的量级,是在视觉信息集中的地方,于特定情况下,要设计更少动效的本质原因。
四、异时同地
3.异时同地。就是不同时发生的动画,但两者在同一个地方。大部分情况下,不同功能的控件在不同时间出现在同一处是可以被接受的。由于动效的时长设计各异,不同的动画有可能会交叠在一起,在某个瞬间同时出现在某处地方。但设计的初衷并不如此。
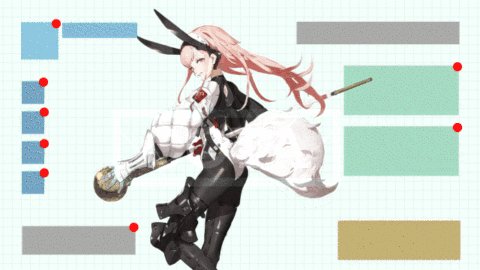
如《碧蓝档案》结算时偶尔会发生的情况:

画面焦点的结算的图标,顶部的任务完成提示,以及切换画面后的信息、新的任务完成提示等,在短时间内集中出现且出现层层交叠的情况,信息密度极大。
这种情况很多时候没办法避免,因为动效并不是固定的线性动画,而是由一系列比较随机发生的动画组合而成的。很多极端情况虽然可以被预测,但并不能覆盖所有必须的情况。设计层面上能够优化的就是整理好交叠在一起的控件的优先程度和层次,并且做好相关情况的权衡。
此时的动静规则是:上下有序,规划合理。
五、异时异地
4.异时异地。不同时也不在一处的动效,彼此间还有关联吗?当然有,这种关联性主要体现在风格的一致性上。
风格一致性不仅是对设计师而言,而且是对玩家而言的。不管是界面设计还是原画,亦或是我们现在讨论的动效,风格的一致性在哪个维度上都有同样的意义。
对设计师而言,是控制品质的好工具。对玩家而言,是对同类体验维度的认知一致性。
比如,同样是获得物品,为何有的是冒tip,有的是走弹窗?同样是胜利,为什么有的强烈有的平缓?为什么不同的系统内可能存在同类型的动态效果?为什么同一个系统内存在不同类型的效果。这都是动效设计时,跨系统,全局范围内需要考虑的设计要点。
通常,决定一个控件的动静设计到什么程度,其原则依据就是其风格调性,同时决定于其所在整体页面内的节奏。
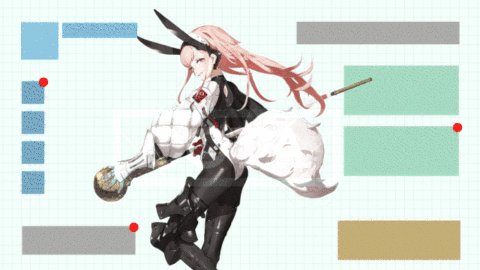
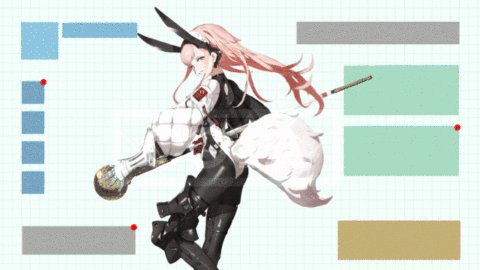
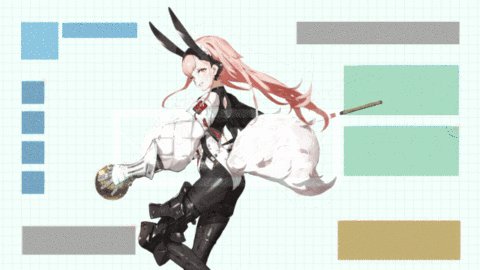
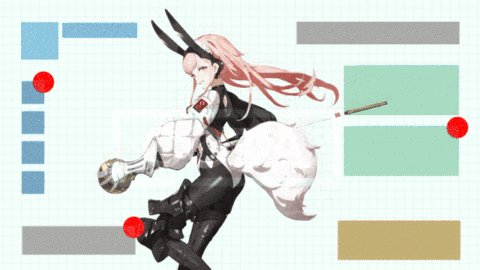
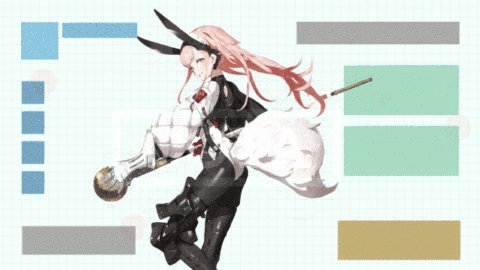
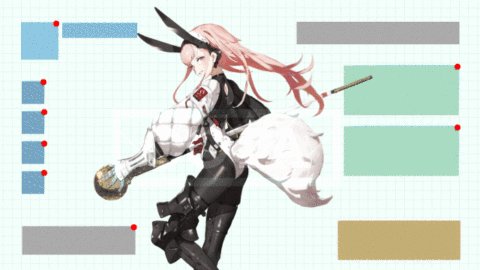
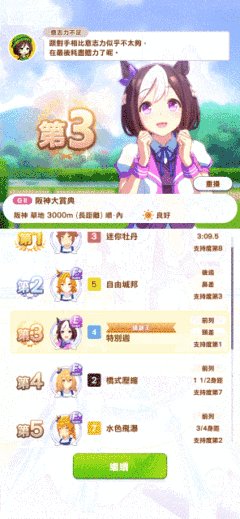
我们可以从《赛马娘》的界面示例中进行横向和纵向对比来理解这一问题:
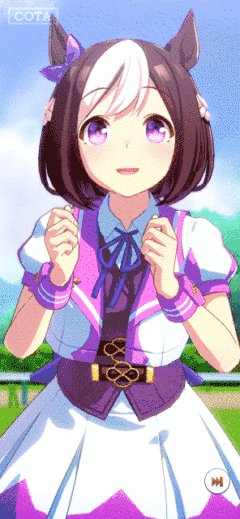
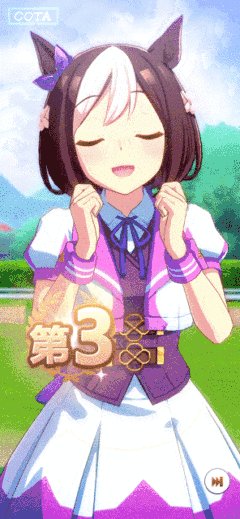
下两图分别是两种排名的结算:


这两个结算中,横向对比时,其界面布局和动静安排都是一致的。自身进行对比时,都是名次控件动,而其他界面部件不动。尤其是作为列表的排名展示区域。
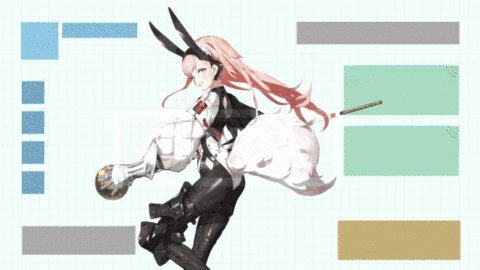
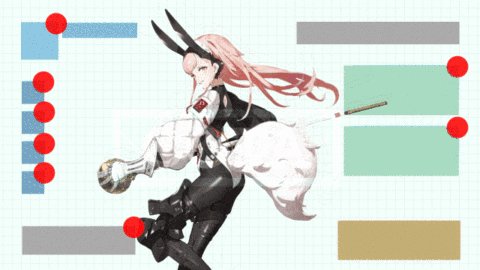
纵向对比,可以看到在该游戏的其他类型页面中,相似的列表布局如何处理动静:
下图为“编组强化”界面的入场,强化功能的几个主要入口是人物前方的几个卡片状控件,它们被处理成典型的阵列入场形式,这显然又是相对于界面中其他控件的“动”处理:

同样系统内,切换到“支援卡片”强化的详情页时,其转场动画中,列表的处理是相似的。不管是右上的强化细则列表还是下方的卡片矩阵列表,都用经典列表处理方式。
这个流程的后续中也出现几个列表,其中最有特点的是强化成功后出现的界面里的列表,这也是前边详情页中右上区域的那个列表。不通过的是,它这次的入场效果要相对简单一点,而且另外加了一个“新增项”效果:

纵向对比,我们可以得出这样一个结论。同样作为列表,在依据整体风格调性的维度,需要尽量保持列表的入场设计样式。但是需要根据各个页面内的具体情况去协调具体的样式。这两个都是必要条件,而且后者需要建立在前者的基础上。
在结算页,虽然名次控件的样式和大小都比较显著,但为了促使玩家注意力进一步聚焦至此,同页面内的列表直接就省略了列表式入场动画;在“编组强化”页面内,那些入口卡片显然被设计成视觉强度高的样式,它们不仅是卡片状,还有每项专门设计的图标,这表明这里是它们的主场。依我看,它们不仅可以被设计成展示完全版的列表动效样式,动态样式上甚至可以做得更夸张一些;切换到详情页时也有类似的情况,但这里也有个细节处理需要注意,那就是在类似这样信息非常密集的页面中,列表项是相对比较重要的信息,因此也只保留了列表项的动态样式,其他反而被处理成静态;最终强化成功的界面,与结算有类似的情况,需要引导玩家将注意力放在左边的强化成功区域。但同时需要告诉玩家强化完成后的新增项,因此这些项被设计成我们所见的样式,出现在列表内。
正如上例所言,异时异地的动静处理手法非常多,看起来也比较复杂。但逻辑其实是很简单的。你需要着眼全局,知道统一样式的边界;同时要聚焦局部,观察交互结构和功能布局,合理安排对应控件的动态多寡,也就能设计出合理的动静节奏了。
这其实就是我们所说的动效设计适可而止的精髓。你没必要时时处处设计动效,水满则溢月盈则亏,物极必反。不是细节越多越好,而是安排合理的细节越多越好,这里的度的把握核心要点就在知道如何适可而止。

 浙公网安备33010602013736号
浙公网安备33010602013736号